Hi.
How can I add an “OnClick” event listener to tabs?
My tabs are “Blocks” defined in the layout section as “Tabs”.
I need to reload the Tab content each time the user clicks on the Tab.
I noticed that the SC “OnScriptInit” is triggered only when user clicks on an object within the tab. Clicking only on the tab itself does not trigger the “OnScriptInit”.
Thanks a lot.
Hello did you find any solution to this? I’m seeking the solution the same as you explained.
You can reload the content inside a “tab” or any block. As you can see in this example when i change the value of the select control there is a reload of another URL inside a block (or tab) .
In this example you need the “other content” inside an iframe.
Step 1: Create a label field just to use the “id” atribute to replace with an iframe. This label must be inside the block or tab that you want to reload the content.
Step 2: you can trigger on click on a tab or in my case when i change the value of a control, so you need to put this code inside “onLoad” like this
echo '
<script>
$("#id_of_your_control").on("change", function (e) {
$("#id_of_the_label_field").html(\'<iframe id="iframe1" width="100%" height="700px" src="https://domain.com/test.php" ></iframe>\');
});
</script>
';in that way every time that i change the value of the control it will reload the iframe URL contents, that URL must be the other application URL. Just make sure that your html “id” atribute are valid to your application.
Hello HiramBQ,
I truly, appreciated your great support, actually is it possible to reload contents when CLICK the TAB (Tab 1, Tab 2, Tab 3). When each time click Tab 1 the contents within the Tab 1 will be reloaded. When Click Tab 2 the contents within the Tab 2 will be reloaded, as such.
It will be a great support if you could able to advise on this issue.
I’m unable to find the trigger point when clicking on the Tab.
Thank you,
If you are advanced you can use this type of integration. You can trigger on click using tabs like this, but your content must be inside iframes.
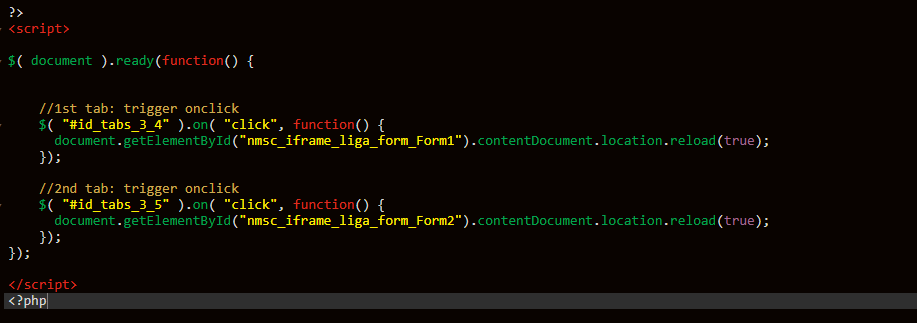
Using Javascript to trigger onClick
You need to replace your tabs HTML id to trigger onclick. This code will not work if you dont use your current application tabs ID.Onload:
echo '
<script>
$( document ).ready(function() {
//tab function
function tab1(){
$("#ID_place_to_add_your_iframe1").html(\'<iframe id="iframe1" width="100%" style="border: none;" height="700px" src="https://en.wikipedia.org/wiki/HTML5" ></iframe>\');
}
function tab2(){
$("#ID_place_to_add_your_iframe2").html(\'<iframe id="iframe2" width="100%"style="border: none;" height="700px" src="https://en.wikipedia.org/wiki/JavaScript" ></iframe>\');
}
//trigger onclick
$( "#ID_of_tab1" ).on( "click", function() {
tab1();
});
$( "#ID_of_tab2" ).on( "click", function() {
tab2();
});
//load first time
tab1();
tab2();
});
</script>
';Other way to reload a page
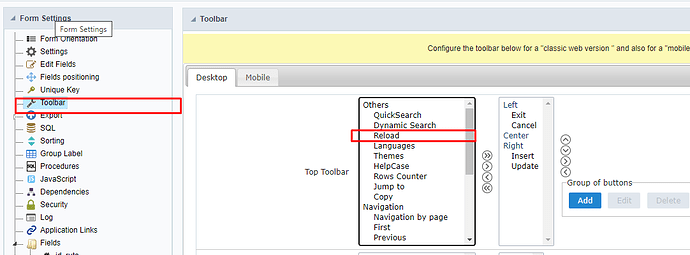
If you need something more easy inside scriptcase better use the reload button inside “toolbar”, that will reload all the application.