Hi all,
I have to select some records from a multiple record form.
I have, in the same time, to hide all buttons like update insert cancel etc. becouse I need that user do not update records but only select a part of them only flagging a match box field.
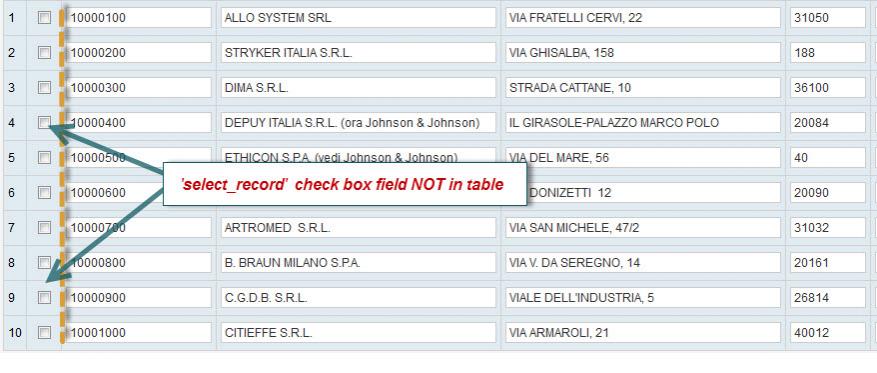
I added in front of each row a ‘selec_record’ check box field that has to be used by users to select some rows only.
Once selected the rows I need to transform the selection into a select of table like the following (mind that select_record is not a table field…)
SELECT field1, field2…, field_n FROM TABLE where select_record = 1
Is it possible in a simple way ?
I added a header form button but I don’t know how intercep the selected rows becouse the field is not of table fields.
Many thanks
See image
PS I saw than once upon a time there was a kind of button called ‘run’ but it’s all deprecated now and also not so easy to understand.