Hello to all forum.
There 's a way to force the form in desktop mode on the mobile device.
Thanks for your reply.
One thread is enough … Look at sc_menu_force_mobile(false);
Hello Paul, thanks for your answer, it works only in the menu, I was looking for a command that would work even in the form, to display the form on the Mobile as the Desktop version.
Unfortunately Script Case 8 has many limitations in the mobile version.
Dear multisystems2,
I agreed with your statement about how unfortunate it is that SC8 has too many limitations in the mobile implementation. Until it is improved in future upgrade, we can not really use the mobile version to properly display grid/form on mobile devices. Mobile menu is not that great either but at least it is acceptable.
Anyway, like you I am forced to use the desktop mode (SC7 style) and not the SC8 mobile mode. And I have found a way to force the desktop mode on mobile devices.
Here is how I went about it:
-
I noted that on mobile device, at the bottom left corner of the screen, there is a link “Display web version”. Clicking on this link will force the web (desktop) mode.
-
I search for the phrase “Display web version” in the language file (my is in _lib/lang/en_us.lang.php) and found:
$this->Nm_lang[‘lang_version_web’] = “Display web version”;
- I searched for the string ‘lang_version_web’ in sec_login application folder and found this session variable
$_SESSION[‘scriptcase’][‘display_mobile’] = true;
(it is found in ‘login_mob_form0.php’ file)
- I tested my login form by adding this line:
$_SESSION[‘scriptcase’][‘display_mobile’] = false;
to the “OnApplicationInit” event and voila, problem solved.
Once the session variable ‘display_mobile’ is set to false, all menu, grid and form called from the menu will all be displayed in desktop mode.
Best,
DH
just only a small contribute :
$_SESSION[‘scriptcase’][‘device_mobile’] = false;
$_SESSION[‘scriptcase’][‘display_mobile’] = false;
work fine!
great tip, thanks!
I tried this and upon initial page load, if I have ajax-dependent cascading select fields, I get an error: “Ajax Parameters are invalid.” Once the page is refreshed, it’s fine. SC is loading the mobile version but the session variables are false so the fatal error throws.
On a log in form (sec_Login) the message appears as well.
Anybody have any ideas how to fix this?
hi,
just include this in AppInit event:
$_SESSION[‘scriptcase’][‘display_mobile’] = false;
no need to use this, it’s the one causing the error message.
$_SESSION[‘scriptcase’][‘device_mobile’] = false;
you may remove the ‘Display mobile version’ in the language by leaving it blank instead
Hi,
I ended up falling down this rabbit hole due to a need to control the version presented to the user due to a bug with uploading and downloading files with paths that include variables in the mobile version. (e.g. /file/[user_id]/)
A couple of things. The quotes got messed up in the code above - it should be:
$_SESSION['scriptcase']['device_mobile'] = false;
$_SESSION['scriptcase']['display_mobile'] = false;
These variables are from at least as old as SC 8. Based on quite a lot of trial and error:
$_SESSION['scriptcase']['device_mobile']
determines whether the ‘Display Web Version’ / ‘Display Mobile Version’ link is shown (true) or not (false).
$_SESSION['scriptcase']['display_mobile']
determines whether the version of the page displayed is the web version or the mobile version - something most obviously seen in the toolbar version shown. (but see below!)
It can be used with the function:
$detect = new Mobile_Detect;
if ($detect->isMobile())
{
//do something
}`
to sense what is being used to view the page - although all of this is normally done automatically.
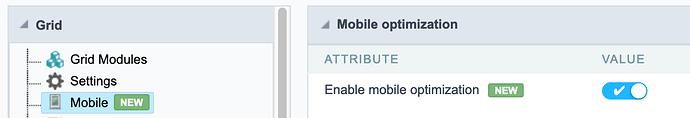
Second, there is an additional variable, which I think was introduced when the new mobile optimisation was added in V9.
This variable is $_SESSION['scriptcase']['proc_mobile']
This is only evaluated when enable mobile optimisation is on - otherwise it has no effect.
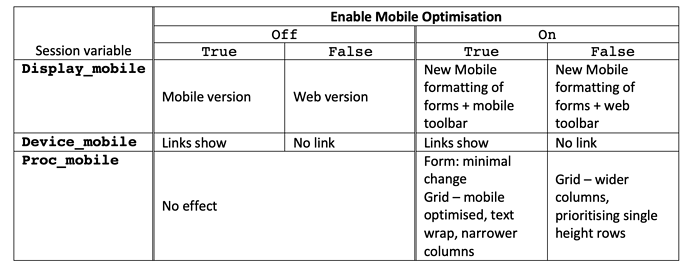
When this is set to true it forces the browser to use the mobile optimised format. When set to false it forces it to ignore this and use the main version. This is more obvious in grids with narrower columns and wrapping and the ‘bouncy arrow’ toolbar. In forms it was less clear.
This ends up as a complicated combination which I ended up writing as a table. It has taken so long to work though this, I thought important to share!
Also, when testing not only do you often need to clear the cache/hard reload but it is also necessary to leave the app (e.g. go back to the grid) and go back in again.
I also posted this answer in https://forum.scriptcase.net/t/force-form-application-in-web-version/28434 which is more recent.
And one last bit…
The session values don’t always seem to load first time (on forms at anyrate) so I also had to add a forced refresh in ScriptInit:
$detect = new Mobile_Detect;
if ($detect->isMobile())
{
if ($_SESSION['scriptcase']['display_mobile'] == 1 || $_SESSION['scriptcase']['display_mobile'] == true)
{
$_SESSION['scriptcase']['display_mobile'] = false;
sc_exit(sel);
}
}