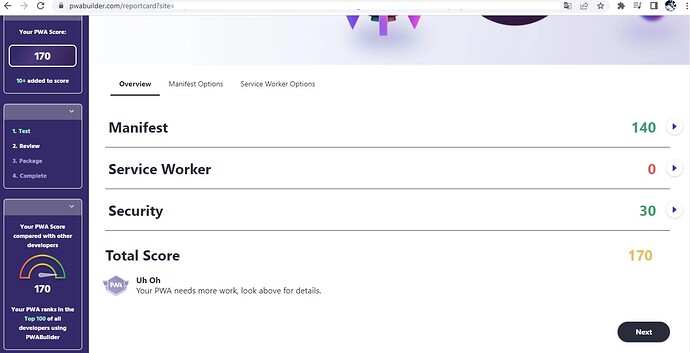
Theoretically, you can convert any web application into a pwa. It requires that you design your application with mobile in mind, but actually there are a few things you need to arrange. First a manifest file that contains all that is required to build a pwa: the icons, javascript and html (PHP does not run on your mobile obviously). You need an index.html that enables to install the form as an app. You need a scriptcase-less form based upon html / javascript as a ‘starter’ of your application. It is responsible to retrieve your initial app from mobile cache, verify connection with the internet, and then act accordingly. It is less complex then it sounds, but a lot can go wrong. that is why you must test it with lighthouse under chrome. It explains exactly what is missing. There are low-code tools that offer generating a pwa out of the box, but if I understand the demo right, then SC makes use of pwabuilder that can be found on github.