Tengo un proyecto existente desde la versión 6, modificado varias veces para ir acoplandolo a las nuevas versiones.
Ahora quiero modificar las grid para activar la optimización movil, pero cuando lo pruebo desde el navegador o movil, la grid no aparece, aunque parece que la estructura html si que la crea, pero es como que no se dibuja.
Desde otro proyecto si que se genera sin problemas y se vé correctamente.
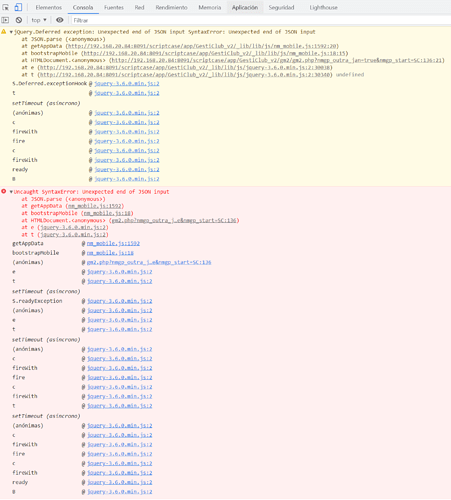
Cuando ejecuto la grid en el navegador y abro la consola me muestra los siguientes mensajes:
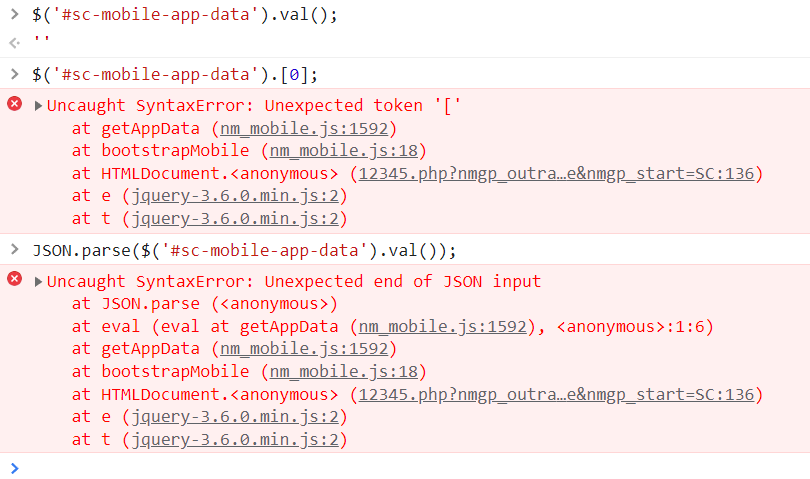
Depurando como he podido y he sabido, he llegado hasta esta situación:
Alguien se ha encontrado con algo similar?
Un saludo
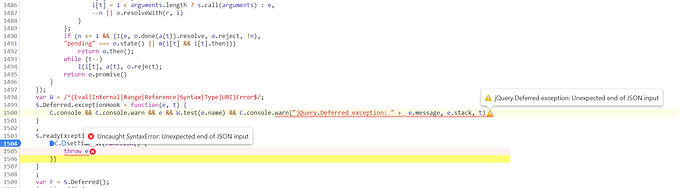
En el archivo /_lib/lib/js/nm_mobile.js es donde se produce el error, en la funcion:
function getAppData() {
var app = {};
if ($(’#sc-mobile-app-data’)[0]) {
–>> app = JSON.parse($(’#sc-mobile-app-data’).val());
}
if (!app.langs) {
app.langs = {};
}
return app;
}
al ejecutar la linea marcada es cuando se produce el error
Un saludo
Hola. A mi también me paso cuando habilito la nueva opción de optimización en moviles. Seguramente, es un bug…
Hola. Ha conseguido hacer que funcione de alguna forma en el proyecto que le ocurre??
A mi en otros proyectos distintos, si que funciona, pero en el que estoy queriendo probarlo, no funciona. Parece como si fuera algun dato del proyecto, o quiza sea un bug aleatorio.
Por favor, chicos de Scriptcase, intenten solucionar esto lo mas rapido.
Gracias y un saludo
La unica forma de hacerlo es desactivar la optimización movil
Hola cómo estás. Copia tu aplicación con otro nombre y ejecutarla. Si persiste el problema dejala como copia y lamentablemente intenta rehacer el grid desde cero.
Muchas veces y a la puteadas tuve que rehacer grids Incluso con solo agregar un campo en el slq. Porque Limpia (borra) todas las definiciones de campos anteriores para tener que volver a elegir todo de nuevo.
Bueno espero que sirva.
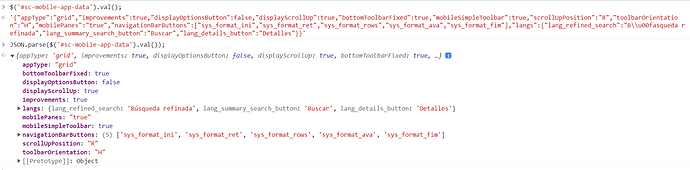
Esta claro que por alguna razón, en ciertos proyectos el siguiente codigo que aqui aparece de forma correcta:
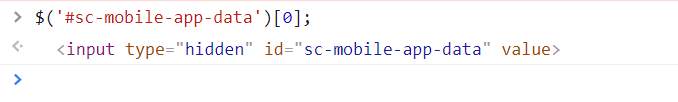
hay casos que no se genera correctamente:

Está claro que en el momento en que se genera esa etiqueta input, por alguna razón dependiente del proyecto, se genera vacia.
Y aseguro que es dependiente del proyecto, porque tengo varios proyectos y en unos se genera de forma correcta y en otros se genera de forma erronea, aun siendo una grid totalmente nueva desde cero.
Por favor, chicos de ScriptCase, revisen este codigo e intenten solucionarlo lo antes posible, Gracias!
Un saludo
He encontrado una posible solucion!!!
Tal y como dije, debia de ser una cosa del proyecto.
Pues bien, he ido a Propiedades del proyecto, y simplemente he pulsado el boton Guardar para que se apliquen los valores seleccionados. Creia que era problema del Charset que solo funcionaba en UTF8, pero no, el proyecto en cuestión con el problema ya lo tenia seleccionado.
Tan simple como dar Guardar y volver a generar el codigo, ¡¡ya deberia de funcionar la optimización movil!!
Por favor, alguien que tenia el problema me lo puede confirmar?
Un saludo
Antonio Gracias a mi no me funciono.
Lo que me ha funcionado es:
Export the Application Option (ALL)
Create a new project in blank.
The last step is Import the Application.
Any question let me know.
Es un error de scriptcase pienso. Imagine el que tenga muchas aplicaciones y tener que hacer esto uno por uno.
Cualquier sugerencia u otra solucion, bienvenida.