Hi
I love Font Awesome - http://fortawesome.github.io/Font-Awesome/icons/ - as you can see here http://development.mitsm.de/EduMS/mITSM_Education_Management_System/# in my menu
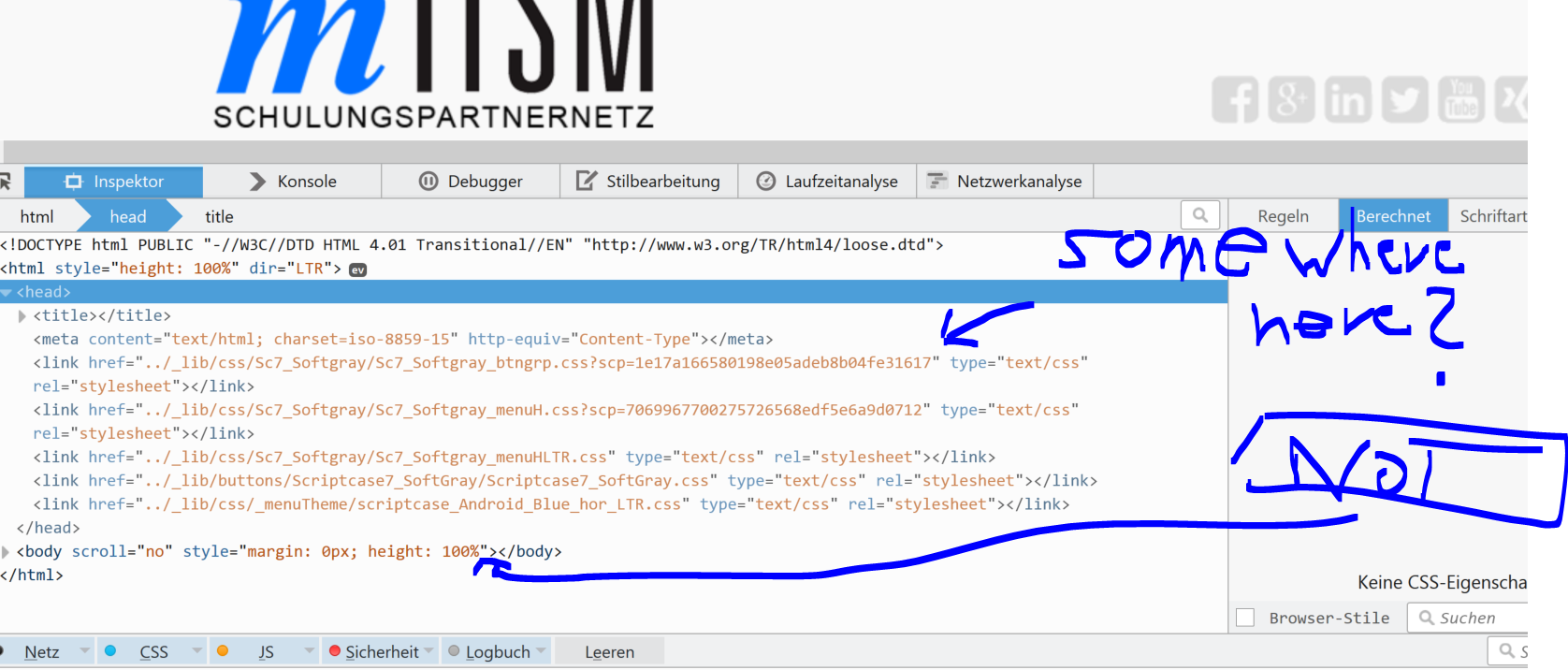
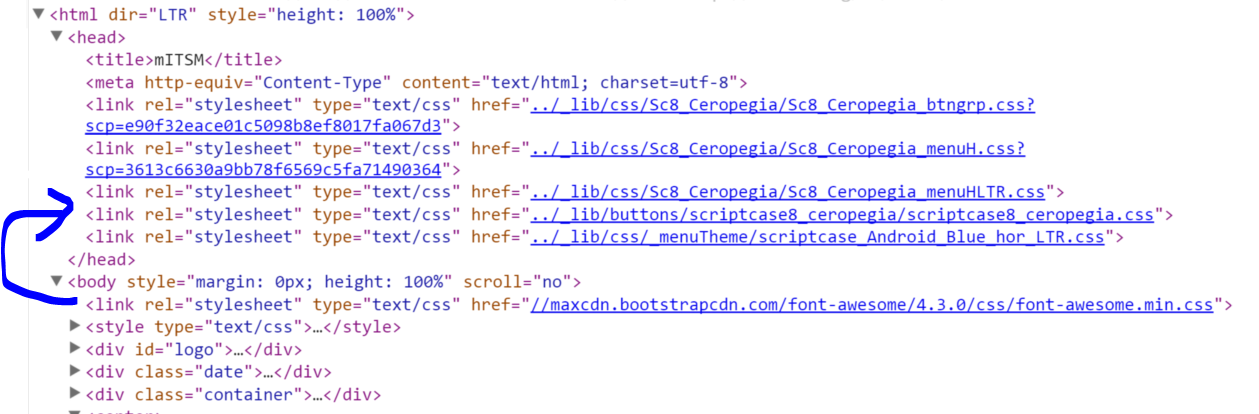
normaly the referenz schoul be placed in the header section
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
since i don’t now how to modify the header section i placed it in the hedaer section of the menu - it works but …
Line 41 Column: 1
Error: Tag link not allowed here.
Error Position: <link rel=“stylesheet” href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/cs
is ther a way in SC to place it in the page header?
according to http://www.validome.org/validate/?uri=http://development.mitsm.de/EduMS/mITSM_Education_Management_System/%23 there are many more errors.
any hints here?
Thanks & Happy eastern,
rob