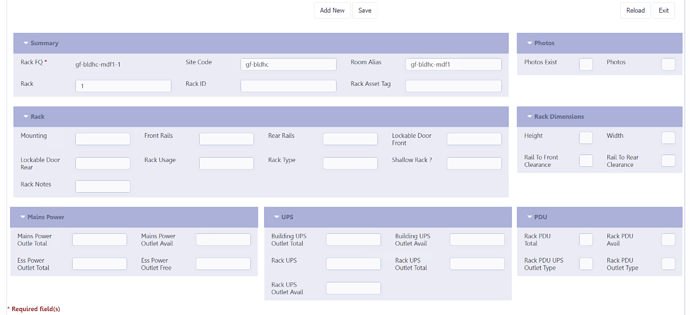
I have a single form with x3 blocks side by side.
Each block has different number of fields. How do I align the blocks so they are same height as eachother. (see bottom row.)
I tried putting in an extra field, but shoudln’t have to.
1 Like
this is a very welcome functionality , however, forms and blocks are table like designs so it is not possible to achieve out of the box, perhaps you can search for some css to fill the height , (scale blocks to fill the whole table raw height.
i already asked SC many times, to consider bootstrap / bootstrap grid system instead of the blocks and tables. Many easy form editors support drag and drop.
Agreed, perhaps the most frustrating aspect for me with SC is the time I spend addressing formatting issues. It takes teh “Rapid” out of Rapid Application Development. I reverted to a different theme, the issue is less obvious.
1 Like