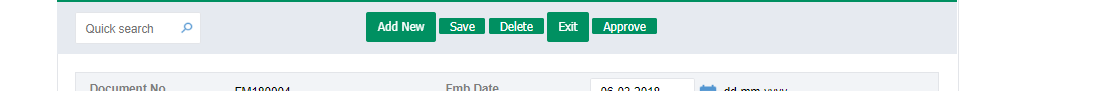
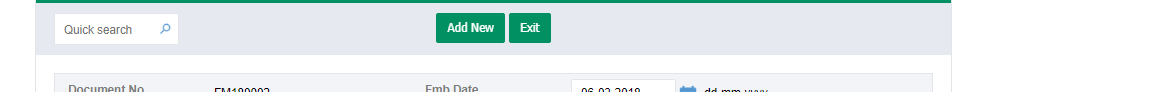
button loose style on sc_btn_display on or off
on load event if we hide button with sc_btn_display, it loose it style when its visible again
if ({status} === ‘APPROVED’)
{
sc_btn_display (‘update’, ‘off’);
sc_btn_display (‘Approve’, ‘off’);
sc_btn_display (‘delete’, ‘off’);
}else
{
sc_btn_display (‘update’, ‘on’);
sc_btn_display (‘Approve’, ‘on’);
sc_btn_display (‘delete’, ‘on’);
}
when we inspect in crome, [SIZE=12px]style[/SIZE][SIZE=12px]="[/SIZE][SIZE=12px]vertical-align: middle;[/SIZE][SIZE=12px]" instead of [/SIZE][SIZE=12px]style[/SIZE][SIZE=12px]="[/SIZE][SIZE=12px]vertical-align: middle; display:inline-block;[/SIZE][SIZE=12px]"[/SIZE]