Before I start, I am new to this forum and to Scriptcase. I come from PHPMaker and am VERY CLOSE to switching to SC, but there is one door I just cannot seem to get through, and that has to do with custom coding.
I need to do a custom admin page with some HTML, JS, Ajax (and JSON) behind a few buttons calling a PHP script, which in turn does some SQL on the database. Took me a couple of hours to figure it out in PHPMaker, but here I just cannot strike gold. Here?s the setup:
page.php = the interface page with the buttons (could also be called page.htm, since it contains no php), which calls service.php
service.php = the page that does the SQL and returns an ajax message
I tried 2 alternatives:
- adding a custom menu item in SC and simply linking it to page.php
- adding a blank page., and in the OnExecute I wrote:
[INDENT]$content = file_get_contents(‘page.php’);
echo($content);
[/INDENT]
Now, both versions actually display the page.php in the correct SC frames. The first solution is very fast, the 2nd one takes a second before all the ?blank? page overhead code is executed. I have absolutely no idea why a blank page needs 1175 lines of code (!!) without displaying anything, but ok, that?s not the topic right now.
When I click on the button in the two alternatives, the ajax call always returns with ?error?. Even if I simplify service.php to 3 lines, I cannot get a ?success? callback.
Here?s a simplified version of the 2 files:
- PAGE.PHP or HTM
[INDENT]<html><body>
<script type=“text/javascript” src="/scriptcase/prod/third/jquery/js/jquery.js"></script>
<script type=“text/javascript” src="/scriptcase/prod/third/jquery/js/jquery-ui.js"></script>
<script type=“text/javascript” src="/scriptcase/prod/third/jquery_plugin/cookie/cookie.jquery.js"></script>
<script type=“text/javascript” src="/scriptcase/prod/third/jquery_plugin/treeview/jquery.treeview.js"></script>
<script type=“text/javascript” src="/scriptcase/prod/third/jquery_plugin/layout/jquery.layout.js"></script>
<script type=“text/javascript”>
function callPHP(what) {
$.ajax({
type: ‘POST’, async: false, url: ‘service.php’,
data: ‘cmd=’ + what,
dataType: ‘text’,
success: function (txt) { alert(txt); }
error: function (data) { alert(what + “: ajax failed”); }
});
return false;
}
</script>
<table style=“xxwidth: 100%;” cellpadding=“3px”><tr>
<td style=“xxwidth: 445px”>
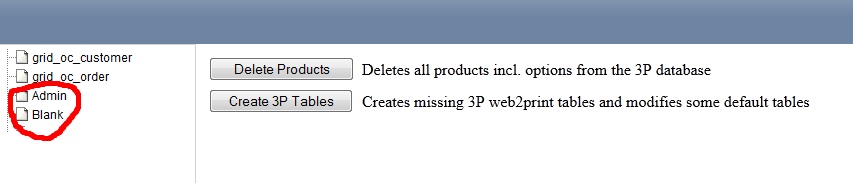
<input name=“Button2” onclick=“callPHP(‘CreateTables’)” style=“width: 144px” type=“button” value=“Do SQL”></td>
<td>Do some SQL stuff</td>
</tr></table>
</body></html>
[/INDENT]
- SERVICE.PHP
[INDENT]<?php
if (isset($_POST[“cmd”])) { $cmd = $_POST[“cmd”]; } else { $cmd = “”; }
switch($cmd) {
case “DeleteProducts”:
break;
case “CreateTables”:
sc_exec_sq(“INSERT INTO oc_order_status (order_status_id, language_id, name) VALUES (17, 1, ‘Test’);”);
echo $cmd;
break;
default:
echo $cmd . “: command unknown!”
}
?>
[/INDENT]
Why do I always return to ajax ?error?, and why does service.php not run at all? Can I just call sc_exec_sql(), or am I not in the SC mysql scope? What must I include in the header of the 2 files in order to get this running? How do I integrate this kind of code into the SC environment? I searched hours in this forum and found nothing. Is there a coding forum with example code somewhere?
Maybe I?m just thinking too complex and am missing an obvious solution, so if there is one I?d like to know of it, but I?d also like to know how my setup with the two files above could work. I will have more tasks like this in the future, and at the moment I find PHPmaker a little more coding-friendly.
I hope you can change my mind.