Buenos días me gustaría saber si en un grid editable puedo cuando hago un check cambiar el color de la fila completamente.
Ademas me gustaría saber si el resultado puedo ordenarlo con un campo calculado.
Muchas gracias
Quizá me he explicado mal.
Tengo un grid editable uno de los campos es un checkbox, quiero si es posible poniendo un evento ajax, al chequear, me gustaría que toda la fila cambie de color, marcando dicha fila.
He mirado en el foro y no encuentro nada, alguna ayuda?
Gracias
Hola de nuevo, he encontrado este ejemplo, pero no se como implementarlo con scriptcase, alguien puede ayudarme?
Hola, cómo estás ?
acá te muestro como implementarlo, aunque tal vez hay que mejorarlo un poco.
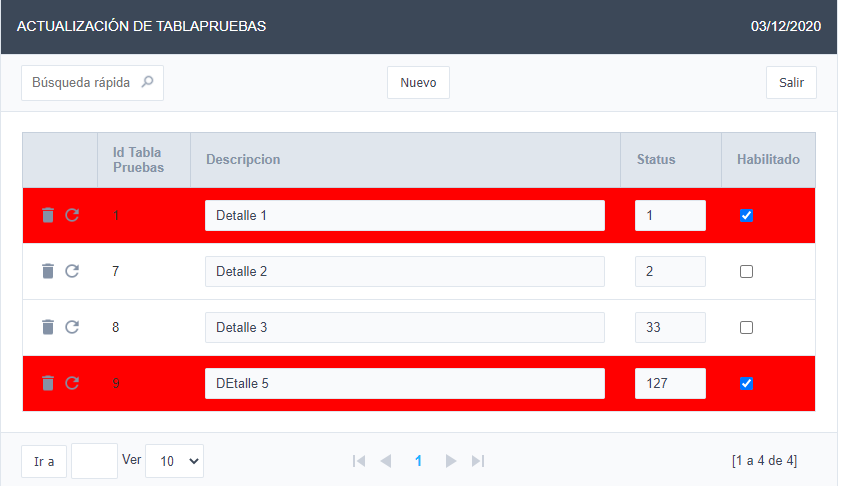
Al hacer click en la fila, pinta la misma y marca el checkbox. Al volver a hacer click le quita el color y desmarca el check.
puse este script en el evento onscriptinit:
?>
<style>
tr.highlighted td {
background: red;
}
</style>
<script type="text/javascript">
$(document).ready(function (){
$('#hidden_bloco_0 tr').click(function(e) {
var trClass = $(this).attr('class');
if(trClass=='highlighted'){
$(this).removeClass('highlighted');
$(this).find("[id*='id-opt-habilitado']").prop('checked', false);
}else{
$(this).addClass('highlighted');
$(this).find("[id*='id-opt-habilitado']").prop('checked', true);
}
});
});
</script>
<?
hidden_bloco_0 es el nombre de la tabla del form y id-opt-habilitado es el nombre del check.
Espero te sirva de ayuda. Saludos!
Otra alternativa que funciona mejor, marcando / desmarcando el checkbox:
en el Evento onscriptinit
?>
<style>
tr.highlighted td {
background: red;
}
</style>
<script type="text/javascript">
$(document).ready(function (){
$("[id*='id-opt-habilitado']").click(function(e) {
var trSel=$(this).closest("[id*='idVertRow']");
var chk = $(this).is(":checked");
if(chk){
trSel.addClass('highlighted');
}else{
trSel.removeClass('highlighted');
}
});
});
</script>
<?Fantástico, funcionó a la primera. Muchísimas gracias