Sorry, didn’t tried on mobile. Just got 10free minutes and did this.
Hey man I think you are overdoing this…
try this out in the oninit event of your menu
echo '
<style>
#idDivMenu{
width:100%;
}
.topmenu { width:12.5%; }
#css3menu1 { width:100%; }
ul li { width: 100%; }
</style>
';
[QUOTE=kafecadm;34670]Hey man I think you are overdoing this…
try this out in the oninit event of your menu
echo '
<style>
#idDivMenu{
width:100%;
}
.topmenu { width:12.5%; }
#css3menu1 { width:100%; }
ul li { width: 100%; }
</style>
';
[/QUOTE]
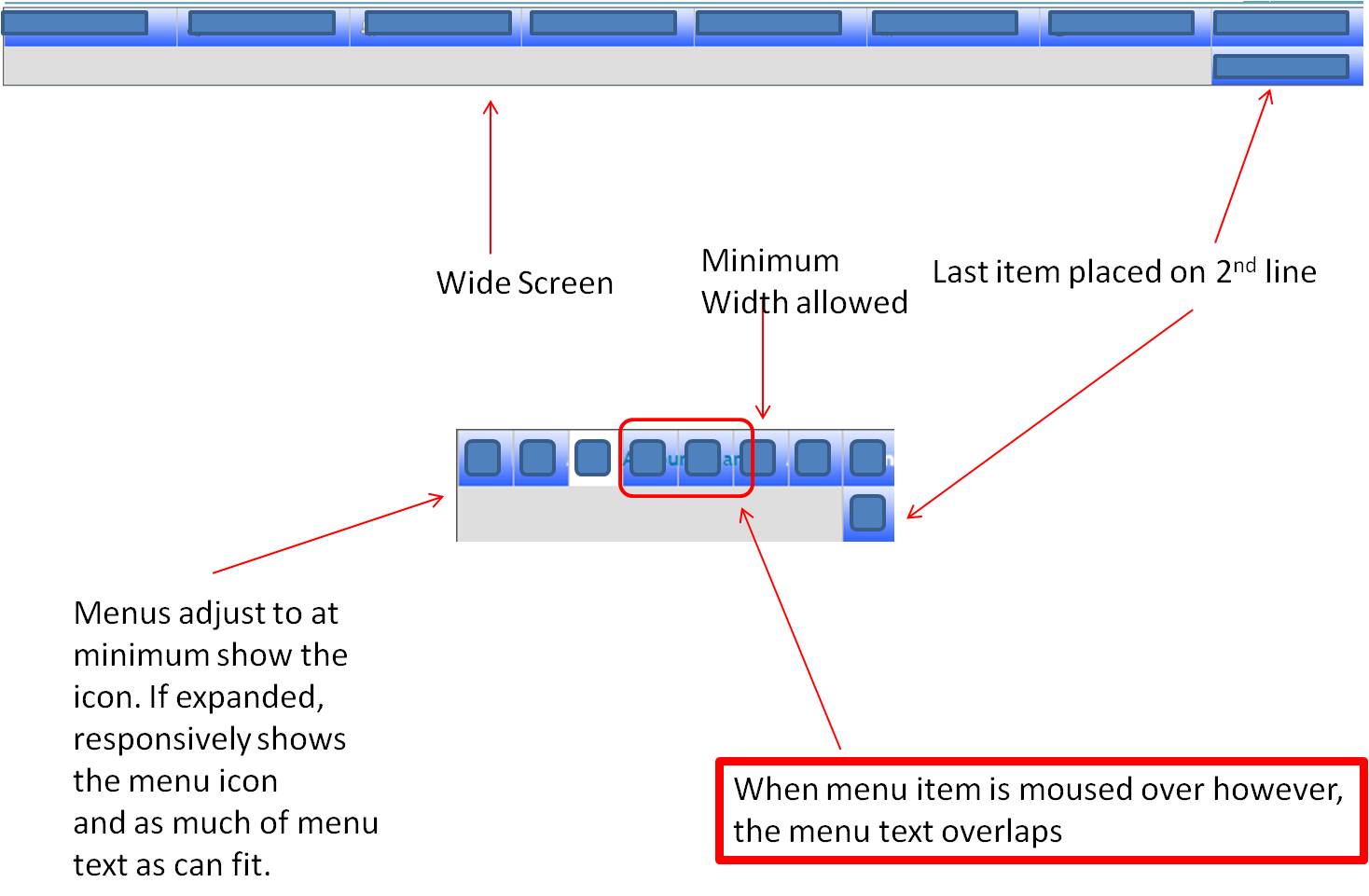
Interesting results…see screenshot.

I think you have to take a look at the CSS and understand it… if that’s happening is because you are not modifying the width property of the .topmenu class as you should…
if you have 9 options you should divide the entire menu in 9 segments which means every option should have a width of… 100/9 = 11.1% round it to 11% and try again.
oh and one more thing… this CSS is not for mobile… you should do another CSS accordingly.
Regards
