[QUOTE=kafecadm;34494]Hi there…
you can do this but you have to use jscript… i believe you can do something like
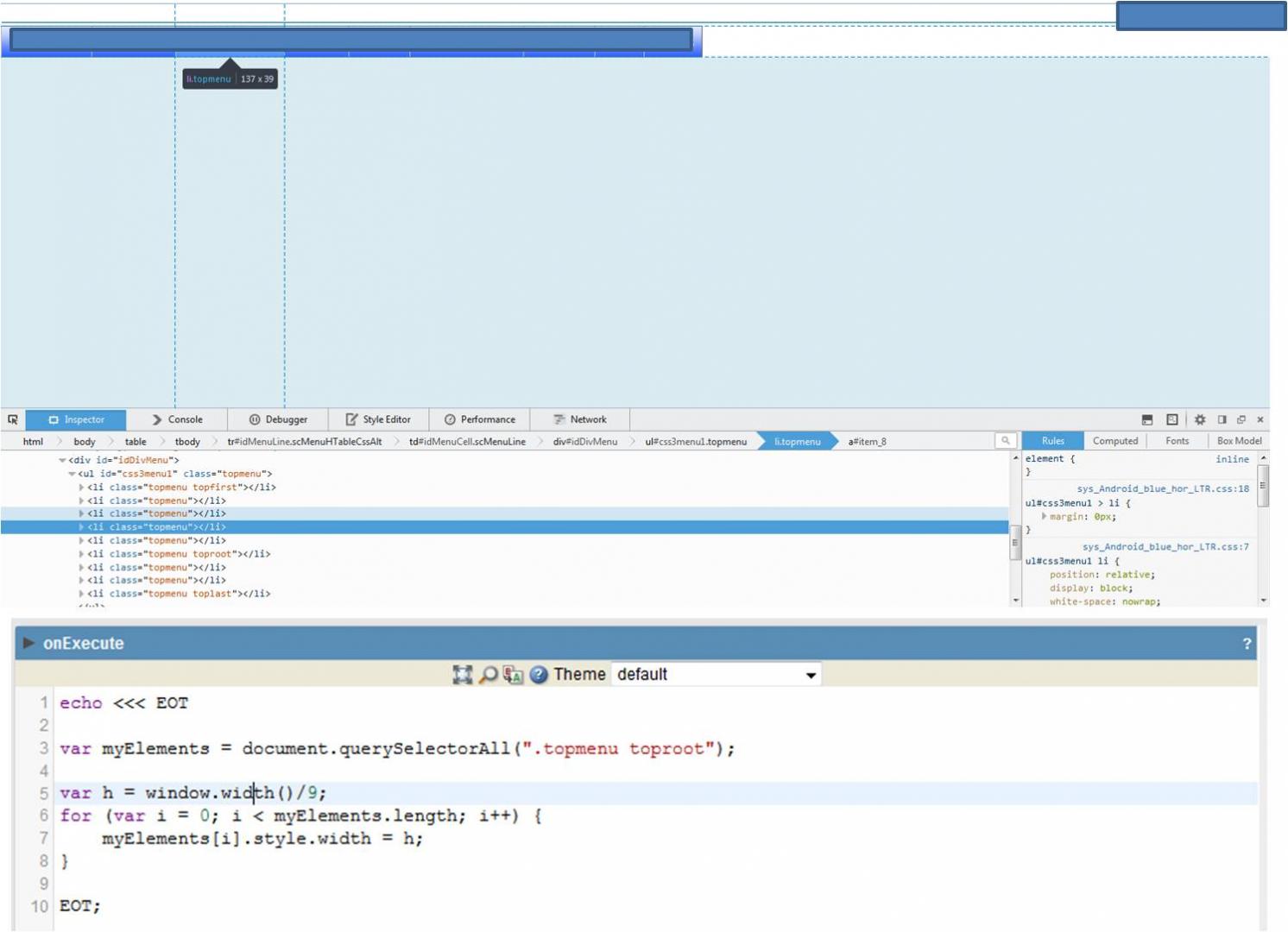
var myElements = document.querySelectorAll(".topmenu toproot");
var h=window.height()/<number of elements in your menu>;
for (var i = 0; i < myElements.length; i++) {
myElements[i].style.width = h;
}
You should customize this code this is just an example, in this case im selecting the css class “topmenu toproot” of the document, you have to set the right one for your menu.
Hope this is of help.
Regards
oh i forgot you can also use CSS straight, like an
echo ‘style bla bla’
you just have to set the width of the class to a % , for example if you have 10 elements set the width to a 10% =P
some more regards >.<[/QUOTE]
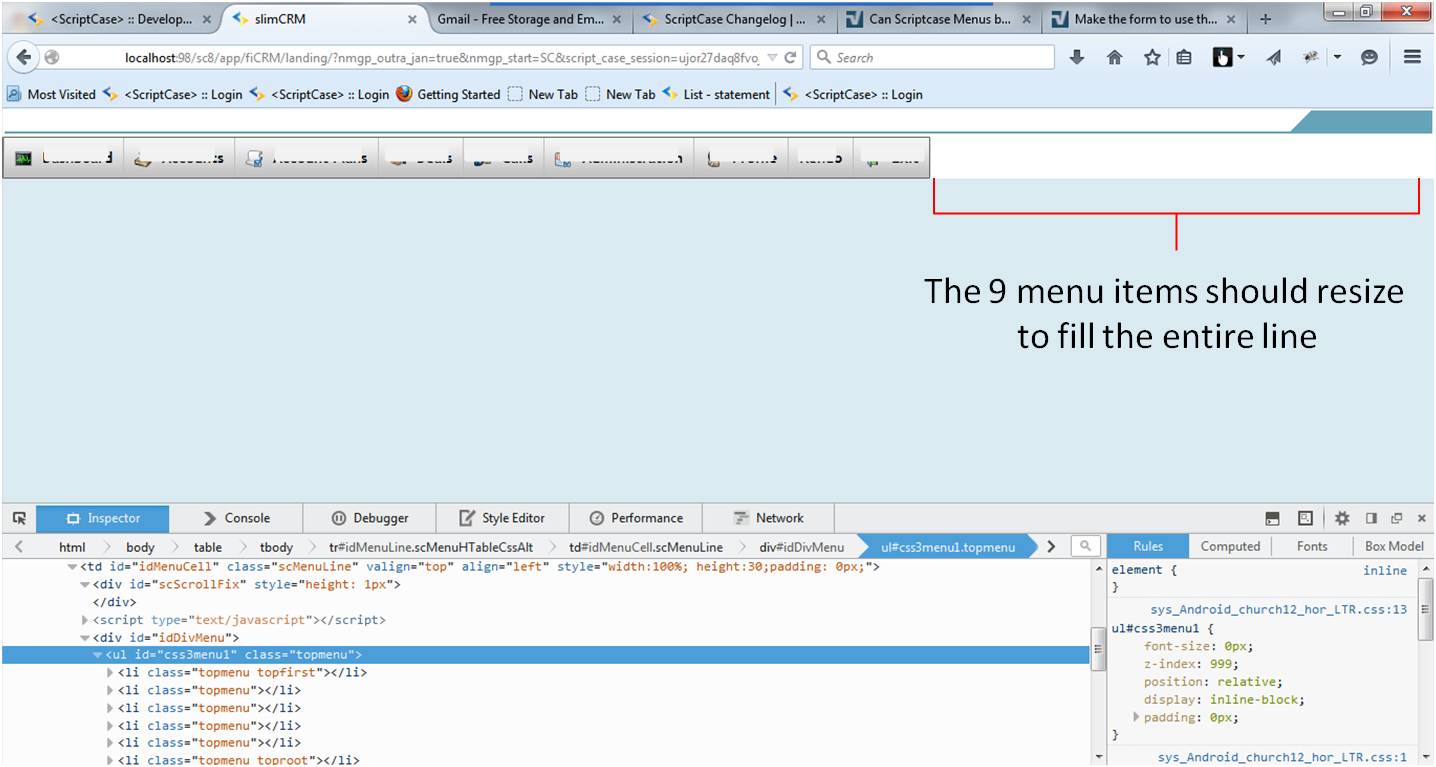
Ok so:
==> the CSS option is static whilst the javascript is dynamic?
==> in the jscript code above, you meant var h=window.width()/<number… right?
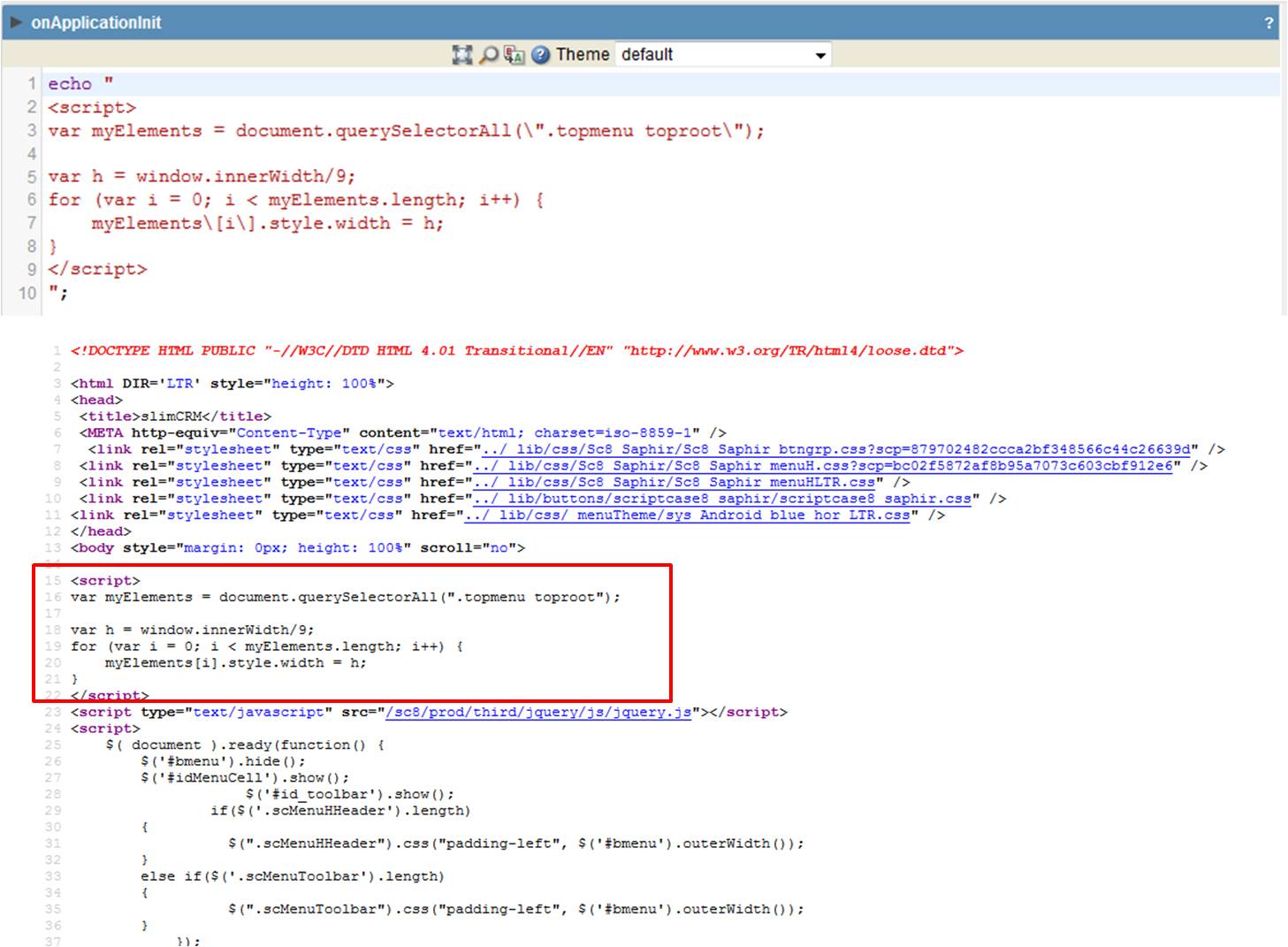
==> if using the jscript, how would this go in? echo statement as well? what would make it execute before the menu is rendered by the browser?