hi,
i’m wondering is it possible to change the color of the choices, for example, i have a radio button with choices ; yes (1) and no (0), i want to have a color red when the user clicks on no , so the no become red, while the yes stays black, and when the user clics on yes, both become black, i tried it with onclick ajax event using the [SIZE=15px]sc_field_color (“field”, “color”); but since it’s a form, this function isn’t known, so is there another way of doing it ? [/SIZE]
Afaik there’s no such option.
here is one approach
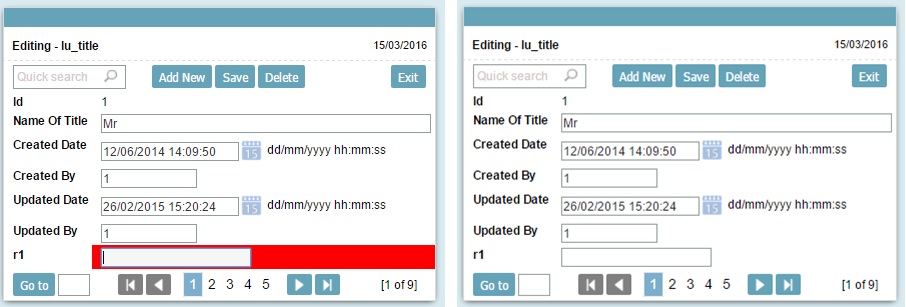
for the field in quest set a background color
run the app
right click on the filed to the inspect element
this will give you the relevant css element
in my case the field was called r1 and the css element .css_r1_line
Next create a javascript function and add code simiilar to:
$(".css_r1_line").css({“background-color”: “red”});
next in you ajax even when you want to chang the css (the background in this case) call the javascript function:
[B]$javascript_function = ‘testjs’;
sc_ajax_javascript($javascript_function);
hope this helps a bit[/B]

ok, thank you for your reply
think we may have cross posted
thank you i’ll try your solution
