I have a form where user selects values from a drop down in two fields. I added a new field to show the gap (field1 - field2). An ajax event (OnChange) on both fields updates the value of the gap when the filed is changed and all works fine.
How do I apply different colors to the field.
if gap == 1 then red
if gap == 2 then blue
if gap == 3 then green
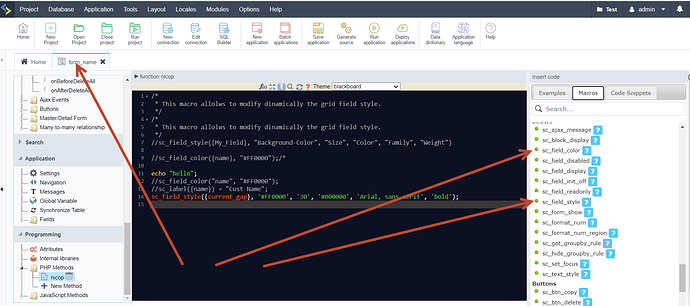
I tried using sc_field_style({gap}, “#FF0000”, “30”, “#000000”, “”, “bold”);
but this is only valid for grid applications and I get Fatal error : Uncaught Error: Call to undefined function sc_field_style() in …
Any suggestion?