Hi,
I am trying to change to colour of a alert that I am calling when one of my buttons are clicked.
The page is located as a modal form that is opened from another form and on the modal form there is a button that opens the alert.
I tried changing the colour of the button by adding a custom button template and changing the colour of the sweet alert ok button and I am calling that theme on the page. But for some reason when the sweet alert is opened it shows the new theme but as soon as you click on the alert or hover over the button the theme changes back to the old style and stays that way.
Button when the alert has been opened:

Once I click on the alert the buttons style changes:

When I hover over the button the style changes back to:

But as soon as I no longer hover over the button it shows the blue colour and increases in size.
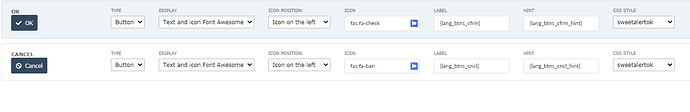
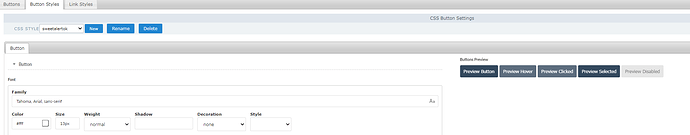
Just to show that I have tried changing this on the settings side:
There you can see the button is properly being styled on the theme page.
I have a feeling that it has something to do with the fact that the alert is being called from within a modal window inside of a custom button.
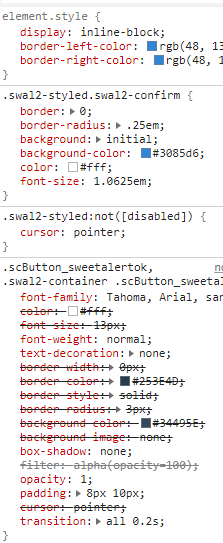
Here you can see it is clearly overwriting my custom theme with a general class: