Changing layout of the tree menu with event
ScriptCase has its own themes by default, so to help your design productivity. And that’s great, but not so the user is limited in customizing your own theme. You can alter through the editor itself even if some CSS classes are not available for editing. In this example I will use the calendar application.
It is fast and simple to do. As safety make a copy of Sc8_BlueWood topic and use the following code in the editor area.
- In the created theme (Sc8_BlueWood copy) to access the page option in the Calendar area.
- In the Background Color option enter the code below:
#F9F9F9;}.fc-header-title{color:#525252 !important;}.fc-today{background-color: #FCFCC9 !important;} .fc-day-header{height: 40px !important;line-height: 40px !important;background-color: #34495E !important;color:#FFF !important;border:1px solid #34495E !important;} .fc-button{font-family: Arial, sans-serif !important;font-weight:bold !important;font-size:13px !important;height:28px !important;line-height:28px !important;} .fc-state-default{color:#525252 !important;}.fc-state-active{background-color:#D5D5D5 !important;}.fc-day-number{color:#525252 !important;} .fc-event-inner{color: #525252 !important;font-size: 13px !important;font-family: Arial,px sans-serif !important;} .fc-agenda-days th{height: 40px !important;line-height: 40px !important;background-color: #34495E !important;color:#FFF !important;border:1px solid #34495E !important
- Save and change the theme in the layout setting on own calendar application.
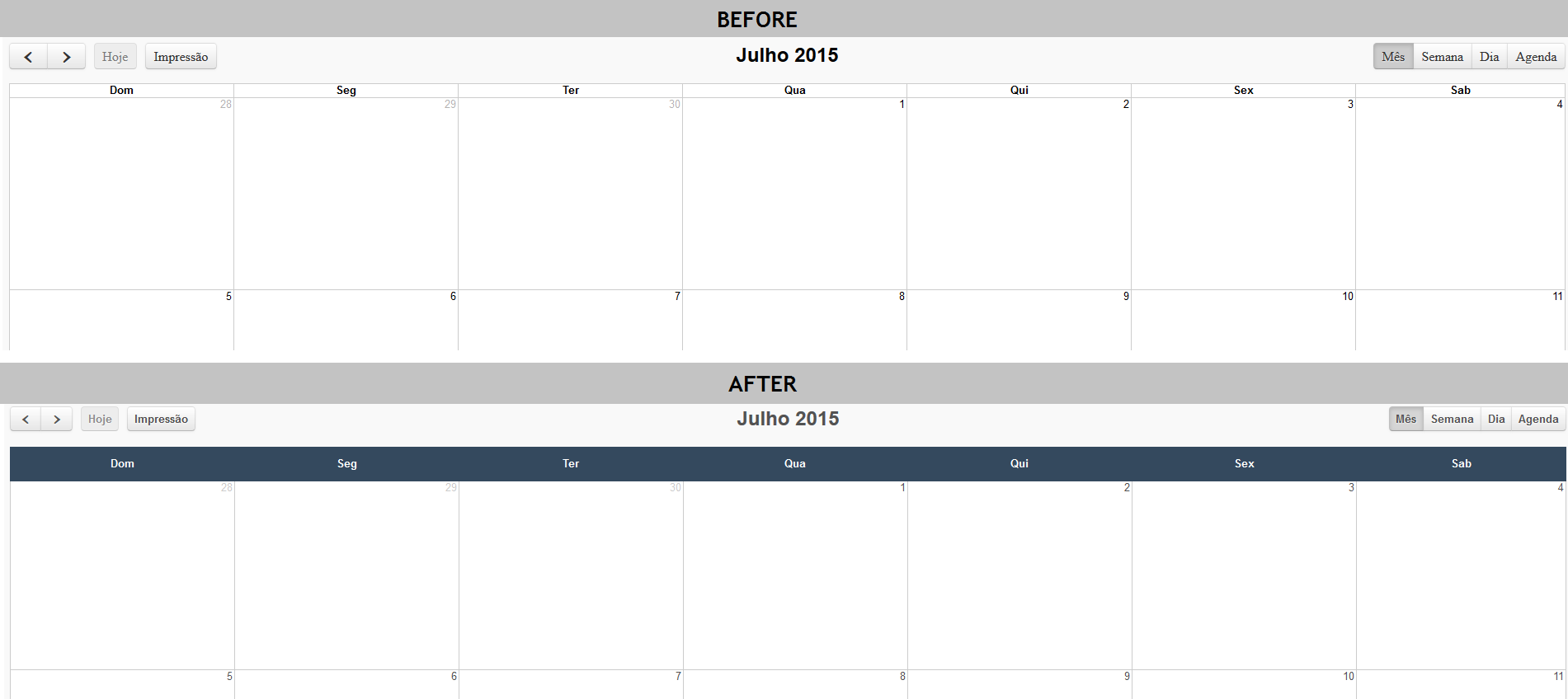
The result you can check out the image below for attachment.
Note: This is not a recommended procedure unless you know what you’re doing. In the future we will be providing settings like this in the interface itself. The request is recommended by suggestion@scriptcase.net email implement the unavailable parameters.
However, this is a great tip for those who need a quick fix.