Changing layout of the tree menu with event
ScriptCase has its own themes by default, so to help your design productivity. And that’s great, but not so the user is limited in customizing your own theme. It is possible to alter through events, events that are loaded with application. In this example I will use the onLoad event.
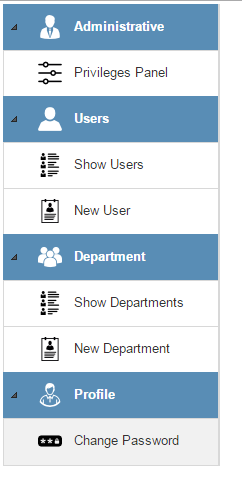
I am using as an example a standard tree menu created by the security module.
See the result in the below image.
Did you like? Now see how simple it is!
- In the event onLoad use the following code to change the CSS of the generated application.
?>
<style>
#css3menut{width:220px;}
.jstree-container-ul jstree-no-dots jstree-wholerow-ul{width:215px;}
.scMenuTTable{background-color:#fff !important;}
.scMenuTItems{
font-weight: bold;
padding: 0px 10px 0px 10px;
color:#fff !important;
}
.scMenuTSubItems {
font-weight: normal !important;
padding: 0px 10px 0px 10px;
color:#333 !important;
}
.jstree-default .jstree-anchor{padding:11px;}
.jstree-default .jstree-node {margin-left:0px !important;}
.jstree-default .jstree-wholerow {
height:30px !important;
padding:23px;
}
.jstree-default>.jstree-no-dots .jstree-open>.jstree-ocl {margin-top:11.8px;}
.jstree-default>.jstree-no-dots .jstree-closed>.jstree-ocl {margin-top:11.8px;}
.jstree-wholerow-ul .jstree-wholerow{background-color:#598DB5 !important;border-right:1px solid #D8D8D8}
.jstree-children .jstree-wholerow {
background-color:#fff !important;
border-width:1px !important;
border-color:#D8D8D8 !important;
border-style:solid !important;
}
.jstree-children .jstree-wholerow-hovered {background-color:#F1F1F1 !important;}
</style>
<?php
- In the General Settings menu use this:
- Menu width: 230
- Expand Items: Yes
- Hide the dotted lines of the menu: Yes
- In sub-items use in the configuration items, inform the label as follows:
Syntax: <span class=“scMenuTSubItems”>label</span>
Ej.:
<span class=“scMenuTSubItems”>Privileges Panel</span>
<span class=“scMenuTSubItems”>Show Users</span>
<span class=“scMenuTSubItems”>New User</span>
<span class=“scMenuTSubItems”>Show Departments</span>
<span class=“scMenuTSubItems”>New Department</span>
<span class=“scMenuTSubItems”>Change Password</span>
Note: The following images used in menu items and sub-items on the link below:
https://drive.google.com/folderview?id=0BwUe2zBbmuOhfmhjd3NpbHNybXc3RW9GdmtjSGJQSF9HbUlfT2dBNk9RN0ZBSEpyS0U2c0U&usp=sharing
Administrative admin-menu.png
Privileges Panel controlpanel-menu.png
Users user-menu.png
Show Users list-menu.png
New User form-menu.png
Departments group-menu.png
Show Departments list-menu.png
New Department form-menu.png
Profile me-menu.png
Change Password changepass-menu.png