Hi All,
Please kindly advice how can i create a button next to my form field to get latest system time & date. This application is to capture user job start and job ended time & date.

Hi All,
Please kindly advice how can i create a button next to my form field to get latest system time & date. This application is to capture user job start and job ended time & date.
Good post - clear explanation.
HI Gunter Eibl,
Everything working fine except the positioning, may i know how can you align the button to next to the field?
Hi handsprince,
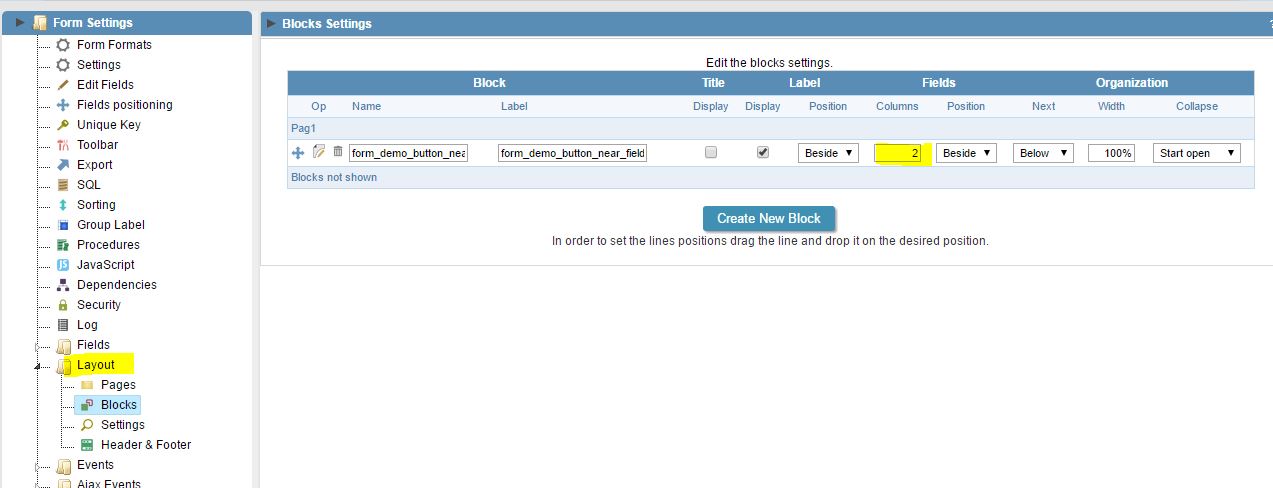
I created a block with two colomns and placed both fields into.
[ATTACH=CONFIG]n70502[/ATTACH]
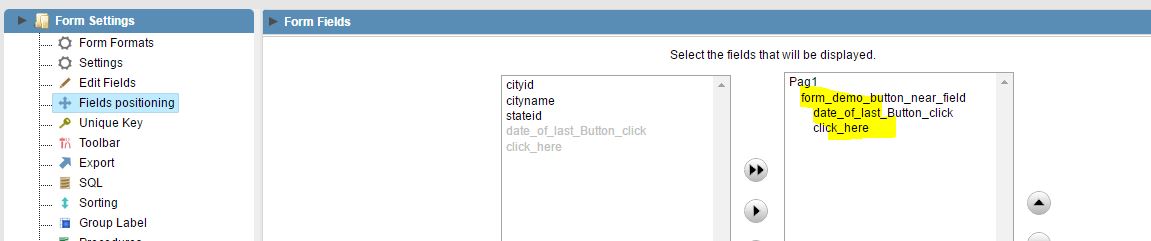
positioning of the fields within the block:
[ATTACH=CONFIG]n70503[/ATTACH]
Gunter


Hi Gunter,
May i know how can i disable the button based on if-else condition?
works fine in a form!
Does not seem to work with a button group in a form, neither in a GRID
any suggestions?
First the whole setup for a button next to a field is not something you should do with scriptcase. Yes it is possible as described above (I did not tried) but a little complex.
This all is common when you writes code in PHP / Java/ Bootstrap without using Scriptcase. But because I want to do RAD with less code therefore I use Scriptcase. In principle I never look the code deployed. An easy escape (but less nice, i agree) is to have an Ajax-event “on click” on this field. Use in the helpsettings of the datefield the hint to declare what happens when clicking.
When using blocks to get it lined-up is an option, but in Scriptcase you are getting limits (or have to use dummy blocks) in your lay-out.
I you want to go this way I can help you.
Regards Bert Steinebach, Zwolle NL
HI Bert Steinebach,
Please advice.
Hi handsprince,
If you have a date field and you want to update it with the system date on the moment you want,
Click Ajax Fields:
Choose: New Ajax Event -> on click
Create event:
And write php code:
{datum} = date(“Y-m-d”);
That’s it…
Every time you click on the field the date becomes the system date. Of course you have to click the INSERT (BEWAREN) buttom in the form after you agree with all you changed.
Or otherwise write this code in the AJAX event:
$actualdate = date(“Y-m-d”);
$idx = {id}; //this is the unique id of your record
sc_exec_sql ("UPDATE <tablename> SET <name of the field> = ‘$actualdate’ where id = ‘$idx’);
Then it is updated in then moment you click.
Perhaps this is not clear for the user. So I would extend the field with a hint or pop-up:
This is on the bottom of your datefield. Or perhaps do something with colours. (when clicking it becomes green, and after i.e. 10 minutes and a reload it becomes red)
Regards, Bert Steinebach, Zwollel NL
Hello [B]GunterEibl,
This post was GREAT. I would like to know if it is possible to have the newly created button to open a Form in a Model window (iframe) of any size and position. I see jQuery JBox and was wondering if I could use it to do this.
There are times when I want to open up a new window to a Form, enter data and then return back to the previous form.[/B]
Hello Gunter, I was able to get the Thickbox to display the form I wanted. That’s GREAT! I do have one question. If I want to set the position of the Thickbox as well as its height how would I go about doing that. Could I add ‘&top’ and/or ‘&left’ to the code?
Hello JaunLukePicard,
I had a glance into the code of Thickbox.
As far as I can see there is no URL parameter implemented for the position.
It seems to be hard coded to position into the mid of ‘window’.
However:
Thickbox is open source and you can find the code at: http://codylindley.com/thickbox/
Thus you could add this function.
Regards
Thank you Gunter/ I will check that out.
this solution is great to create personalized buttons, thank you very much for sharing the knowledge.
HI,
I tried following the steps to create a new button after upgrade scriptcase version but i was unable to find the “a href” code anymore. Now the code showing like below.
New button - {Depart} = ‘<a id=“sc_Depart1_top” onclick=“scBtnFn_Depart1(); return false;” class=“scButton_default” style=“vertical-align: middle; display:inline-block;”>Depart1</a>’;
Old button - {ClickIn} = ‘<a href=“javascript: sc_btn_sc_btn_0()” id=“sc_sc_btn_0_top” onclick=“sc_btn_sc_btn_0(); return false;” class=“fileinput-button fileinput-button-padding scButton_default” style=“vertical-align: middle; display:inline-block;”>Job Start</a>’;
The biggest difference for these buttons is for old button i able to execute my ajax code when i hide the actual button from toolbars, but for the new button, it won’t execute my ajax code when i hide the new button from the toolbar. Anyone can give me hints on how to solve this?
HI,
I tried following the steps to create a new button after upgrade scriptcase version but i was unable to find the “a href” code anymore. Now the code showing like below.
New button - {Depart} = ‘<a id=“sc_Depart1_top” onclick=“scBtnFn_Depart1(); return false;” class=“scButton_default” style=“vertical-align: middle; display:inline-block;”>Depart1</a>’;
Old button - {ClickIn} = ‘<a href=“javascript: sc_btn_sc_btn_0()” id=“sc_sc_btn_0_top” onclick=“sc_btn_sc_btn_0(); return false;” class=“fileinput-button fileinput-button-padding scButton_default” style=“vertical-align: middle; display:inline-block;”>Job Start</a>’;
The biggest difference for these buttons is for old button i able to execute my ajax code when i hide the actual button from toolbars, but for the new button, it won’t execute my ajax code when i hide the new button from the toolbar. Anyone can give me hints on how to solve this?
Hi handsprice,
you’re right. Scriptcase did change the way they handle this.
We bumped into this during a coaching at a customer over here some weeks ago.
In fakt, Scriptcase now calls a JS function, where they check if the button is visible.
You can bypass this by changing the fuction which is called in the onclick event.
Sample:
replace onclick="scBtnFn_button_link() with onclick="sc_btn_button_link()
Or in your case you should change scBtnFn_Depart1() to something like sc_btn_Depart1()
I hope this will help you.
Sincerely
Gunter Eibl
I know this I not the ideal way of doing this but until SC creates option to add buttons next to field this is the next best thing. While using default button coding process.
I create a normal SC button as AJAX then create my PHP code needed. Then I run the app and use Chrome to inspect code of button. I just copy the <a link which the key here is the JavaScript onclick that is called on the button. Then I go to the field I want the button next to and add code to the Help Description area as type “Text”. Once you have copied the link SC created you can hide the button on insert and update. Even though SC is hiding the button it still creates the JS function that calls your PHP ajax code.
Example of html copied from a button to put into help desc:
<a id=“sc_MyNewButton_top” title=“Run My Code” onclick=“scBtnFn_ MyNewButton(); return false;” class=“scButton_default” style=“vertical-align: middle; display:inline-block;”><i class=“fas fa-external-link-alt”></i></a>
You can create link as text or I used front awesome as icon in button.
<i class=“fas fa-external-link-alt”></i>
Hope this help someone else until SC creates a button option to be added next to fields or in their own field.