Hi,
I have a form with more than 200 fields structured in blocks.
When I add 2 signature fields to this form, the other fields are misaligned.
Please help me.
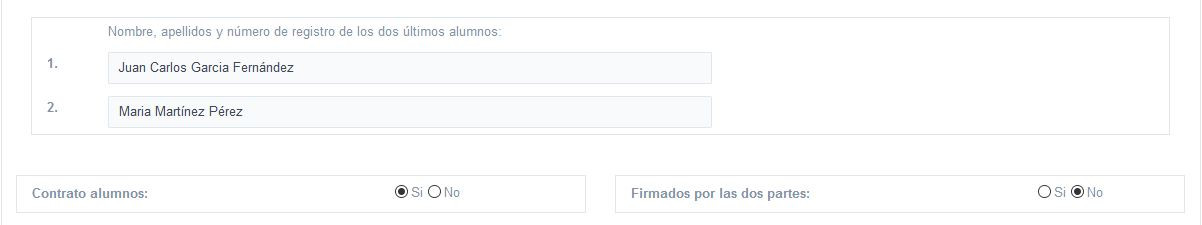
Before signatures
[ATTACH=JSON]{“data-align”:“none”,“data-size”:“full”,“title”:“cap3.JPG”,“data-attachmentid”:89788}[/ATTACH]
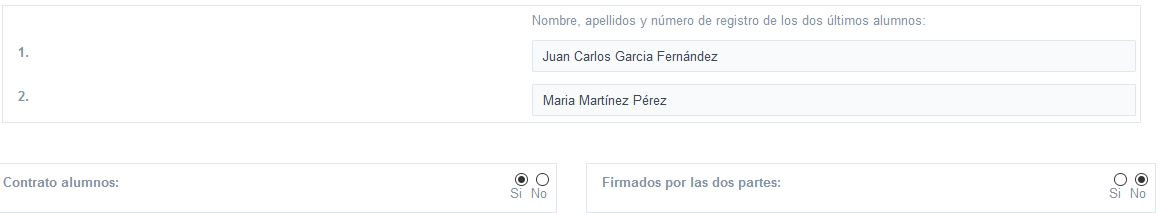
After signatures
[ATTACH=JSON]{“data-align”:“none”,“data-size”:“full”,“title”:“cap4.JPG”,“data-attachmentid”:89789}[/ATTACH]