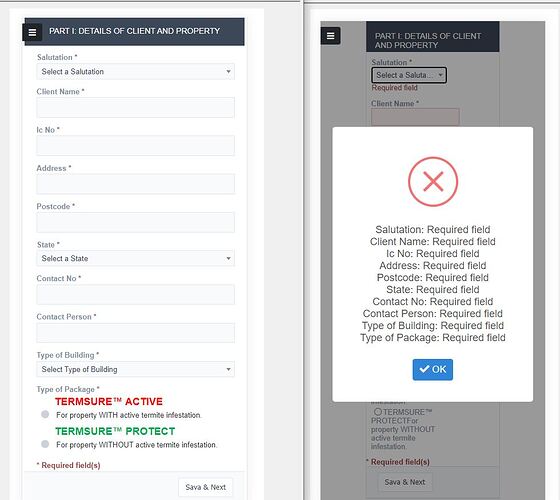
hi guys, the screenshot shows the before and after the validation error dialog popped out on my form, do you know what’s going on? Kindly advise me, thanks.
It’s just because of your Required fields. When you try saving the form without those fields filled or you try to change the focus from a required field to another one, the message will appear.
Thanks, I know that but why all my CSS (and also the JavaScript) are went off? Any idea?
As I can see in your screenshot, you are using your form in a mobile. That said, you can see the message (based on SweetAlert) and the space message used is larger than your form. Maybe this is affecting your CSS and Javascript.
It’s not only the layout, the colors on the text are gone also. I have JavaScript on the radio button, it is not functioning after the dialog message shown. The result is the same in PC screen.