Hi,
I have created a Responsive dynamic menu
my code in events onLoad is
//sc_appmenu_add_item (“Menu_Name”, “Id_Item”, “Id_Parent”, “Label”, “Aplication”, “Parameters”, “Icon”, “Hint”, “Target”)
sc_appmenu_reset(sys_menu);
sc_appmenu_create(sys_menu);
sc_select(menuitems,“SELECT id, master_item, description, link, item_number, icon FROM sys_menu order by item_number asc”,“db_conn”);
$items = $menuitems->GetArray();
if(!empty($items)){
foreach($items as $item){
if($item[‘master_item’] == 0)
{
$master_item_id = $item[‘id’];
$item_lnk = trim($item[‘link’]);
sc_lookup(check_child_data,“select count(id) from sys_menu where master_item=’$master_item_id’”,“db_conn”);
$count_child = {check_child_data[0][0]};
if(!empty($item[‘link’]) && $count_child==‘0’)
{
sc_appmenu_add_item(sys_menu,‘item_’.$item[‘id’],‘item_’.$item[‘master_item’] , $item[‘description’],"$item_lnk",$item[‘icon’]);
}
else
{
sc_appmenu_add_item(sys_menu,'item_'.$item['id'], , $item['description'],"$item_lnk",,$item['icon']);
//$id = $item['id'];
sub($items, $item['id']);
}
}
}
function sub($items, $id){
foreach($items as $item){
if($item[‘master_item’] == $id)
{
$child_id = $item[‘id’];
$item_lnk_ch = trim($item[‘link’]);
sc_lookup(check_sub_child_data,“select count(id) from sys_menu where master_item=’$child_id’”,“db_conn”);
$count_sub_child = {check_sub_child_data[0][0]};
if($count_sub_child!=0)
{
sc_appmenu_add_item(sys_menu,‘item_’.$item[‘id’], ‘item_’.$item[‘master_item’], $item[‘description’],"$item_lnk_ch",$item[‘icon’]);
sub($items, $item[‘id’]);
}
else
{
sc_appmenu_add_item(sys_menu,‘item_’.$item[‘id’], ‘item_’.$item[‘master_item’], $item[‘description’],"$item_lnk_ch",$item[‘icon’]);
}
}
}
}
}
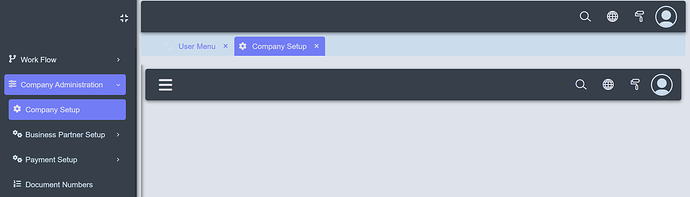
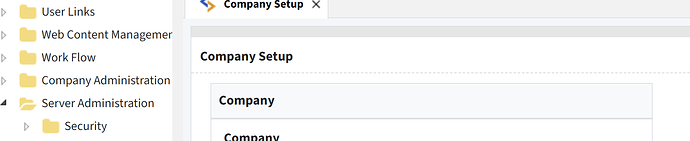
The issue is menu is not opening the links in the tab, side bar is loading perfect for all the links with parent and child links.
the same script if i try with tree menu then it is working perfectely file and able to open the links without any issue
is there any bug in responsive menu?