I am having a terrible time trying to align the fields on my forms.
Even when I put the fields in different blocks, I can’t get them to align.
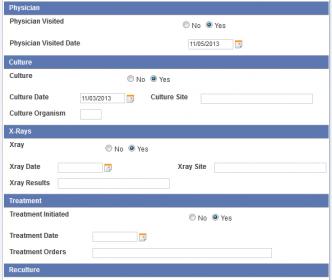
On the screenshot below I would like to have the No - Yes radio buttons aligned in a standard way, preferably close to the label.