Hi:D!
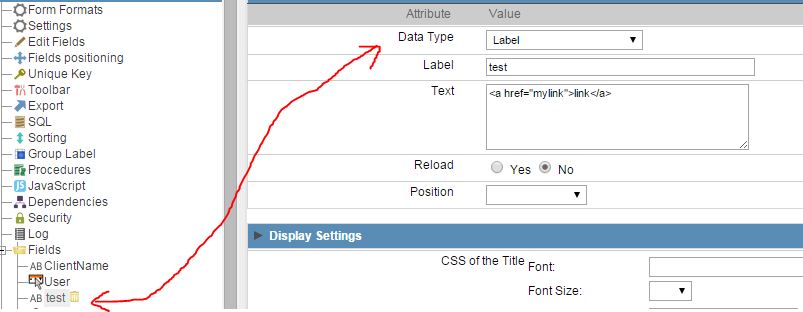
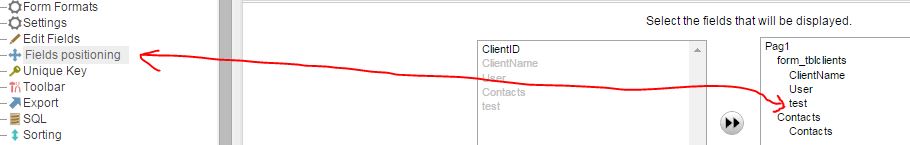
I have been trying to create field link on a form application,
by creating a field and use an onClick ajax event.
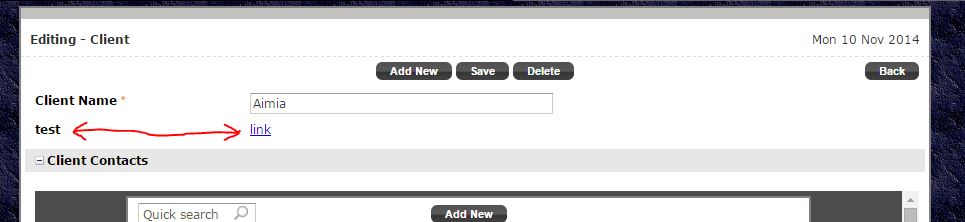
But then I found out that the link does not work, the link just don not appear on the form .
(the field not changing to blue and with underlining, and you cant click on it)
Is there any solution to this?