ONCE AGAIN - I WANT TO REPORT THIS BUG! IT HAS BEEN REPORTED NUMEROUS TIMES AND FOR LAST 12 MONTHS IT REMAINS UNFIXED ! ! !
When in high resolution screen all footer data is completely missaligned. Modifying template will not help because there is a fixed screen resolution hard coded in SC and the template is dealing only with % which does not take into consideration HD screens (ie. 4k).
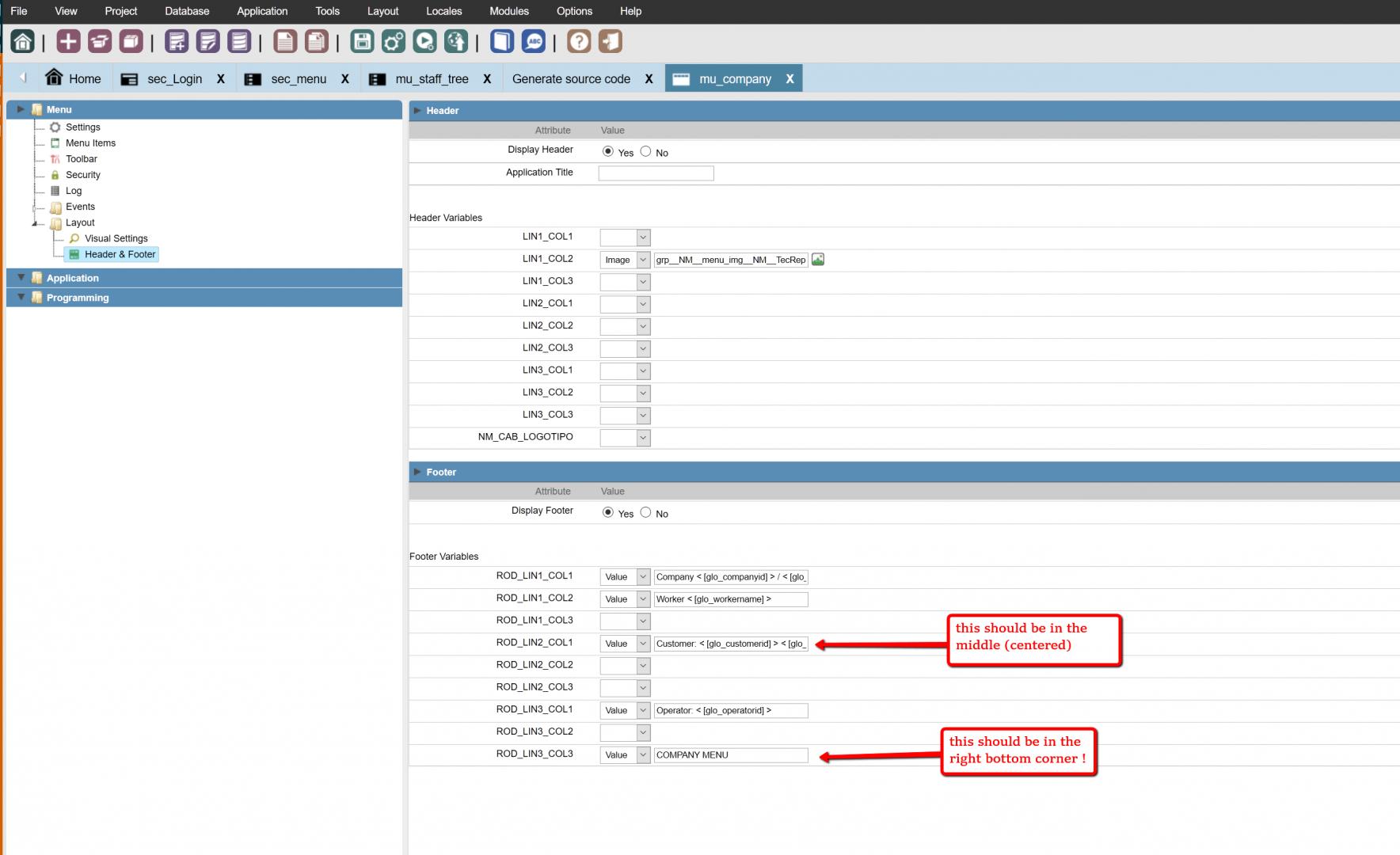
Here is an issue once again. See the screenshots. [ATTACH=CONFIG]n73031[/ATTACH]
this is main menu settings [ATTACH=CONFIG]n73032[/ATTACH]
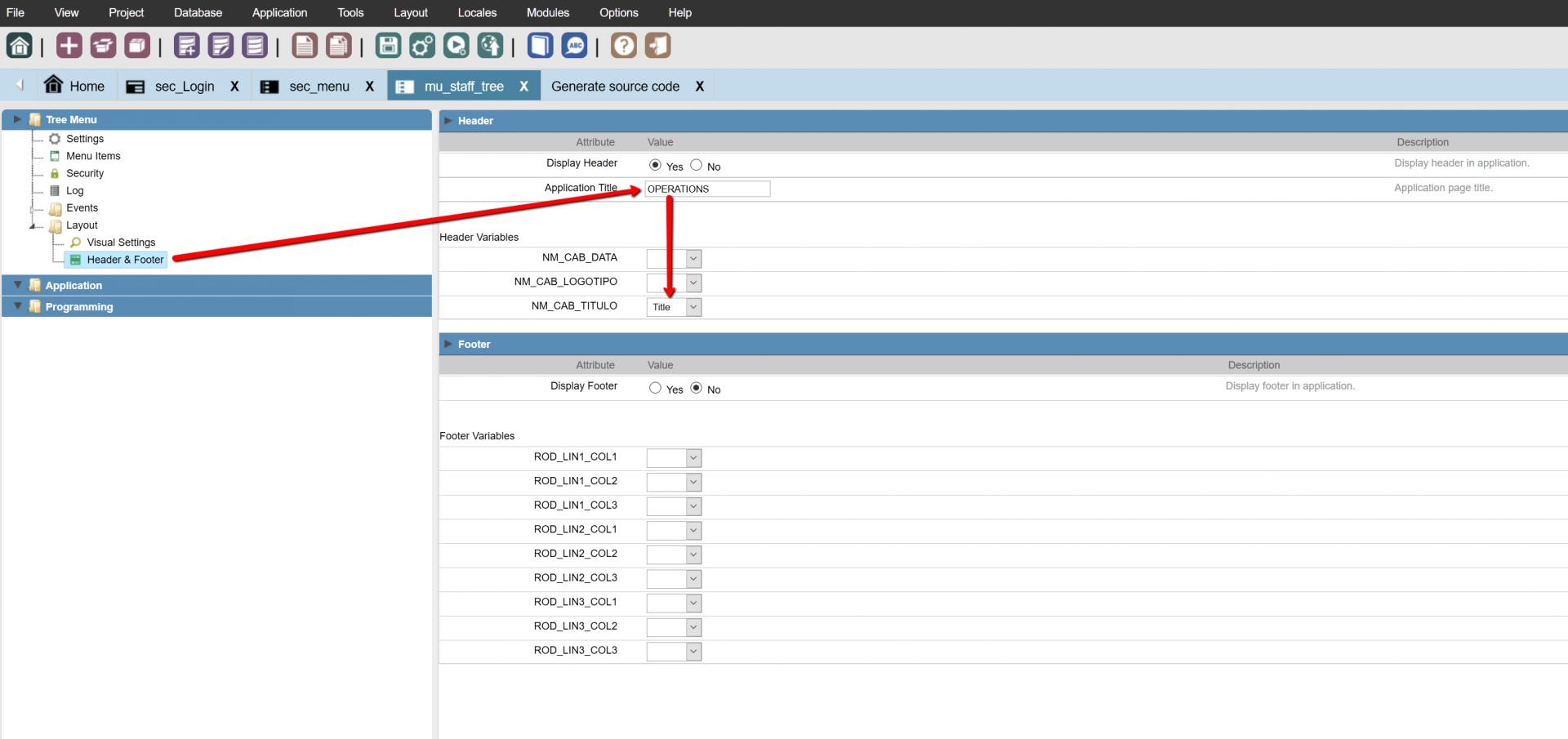
This is TREE MENU settings. The values for Header calculate the locations based on the size of a page not the size of the TREE MENU (which is wrong) and is causing total mess in the menu header and footer.
[ATTACH=CONFIG]n73033[/ATTACH]
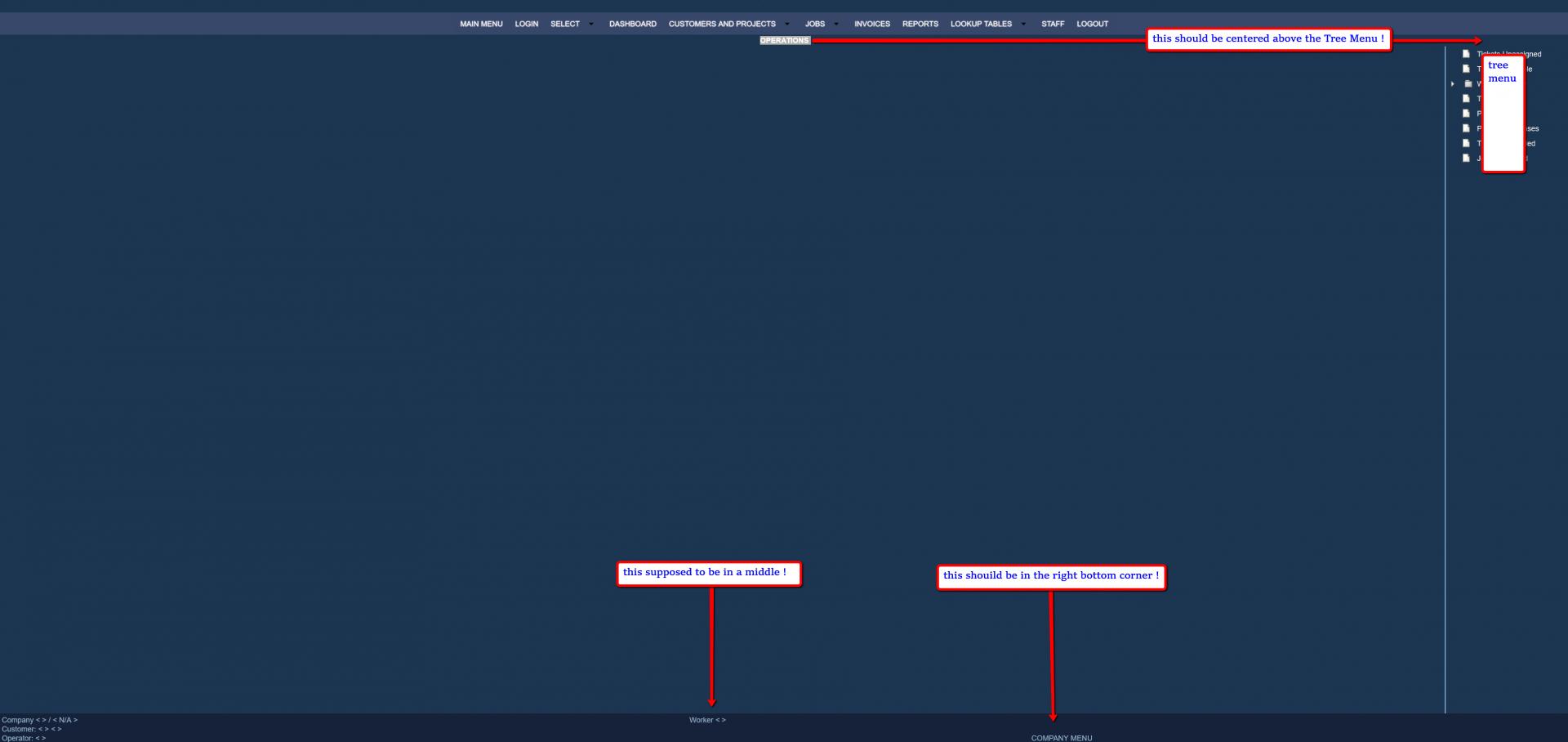
and here is a total mess generated by wrongly calculated screen width !
[SIZE=12px]Please fix this ![/SIZE]