Is there a setting or way to prevent a field heading on a form from wrapping?
Example:
Here is what currently happens:
Middle
Initial [inputfield]
Here is what I want:
Middle Initial [inputfield]
The [inputfield] is actually a textbox.

Is there a setting or way to prevent a field heading on a form from wrapping?
Example:
Here is what currently happens:
Middle
Initial [inputfield]
Here is what I want:
Middle Initial [inputfield]
The [inputfield] is actually a textbox.
Its the browser that wraps the text if the form app’s overall width is not wide enough (or a block’s width if within a block).
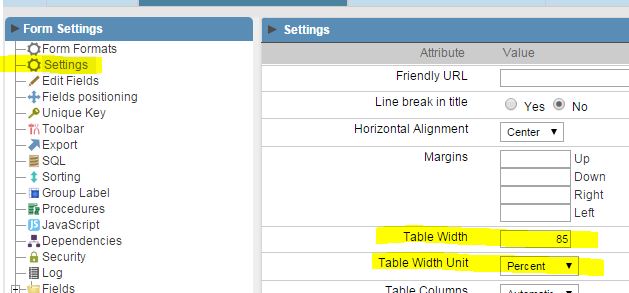
You need to change the settings - see pic
EDIT: Or, of course, you could also change the label position in the block so it is above the field, not next to it:
Middle Initial
[inputfield]

Well, there is no check mark somewhere to prevent that.
Essentially you have two places to influence the layout of your form and
it starts with the Settings section of the form (Table Width, Table Width Unit, Table Columns).
If you need a specific layout and have those settings to ‘Automatic’, you’ll probably have a hard time to get it right.
You might want to set your form to a specific width (all fields and labels in the widest row).
Your second option is the CSS settings of the field, the ‘Width’ settings of the elements in particular. You just have to play with it.
Having said that, you should show some patience and don’t get frustrated too soon. 

On layout critical forms I go even so far to not display the field labels but create my own label fields for that purpose. This might
be a bit more work to set up, but provides a more granular control, especially on forms with multiple blocks and
different column counts per block.
jsb