Hello,
I have created a form with 2 blocks.
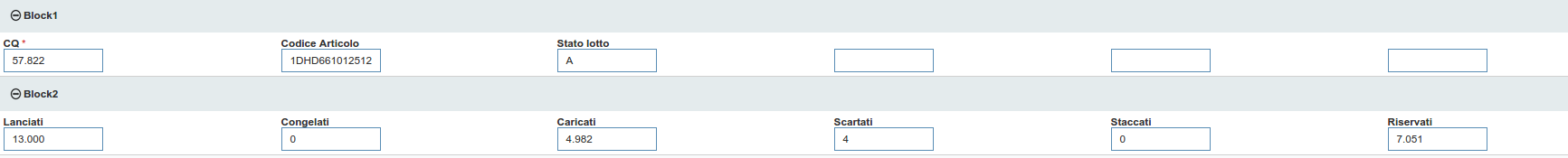
Block 1 contains three fields and Block 2 contains six fields.
I would like to have all three fields of Block1 to be vertically aligned with the corresponding first three fields of Block2, as in the picture attached.
The solution I was able to find is the following:
- force CSS width of all fields to be the same and
- create 3 dummy fields in Block1 to have same number of fields as in Block2
This solution is not really practical to me. A lot of editing.
Is there any other better solution/idea ?
Thanks in advance for your help.