Hello,
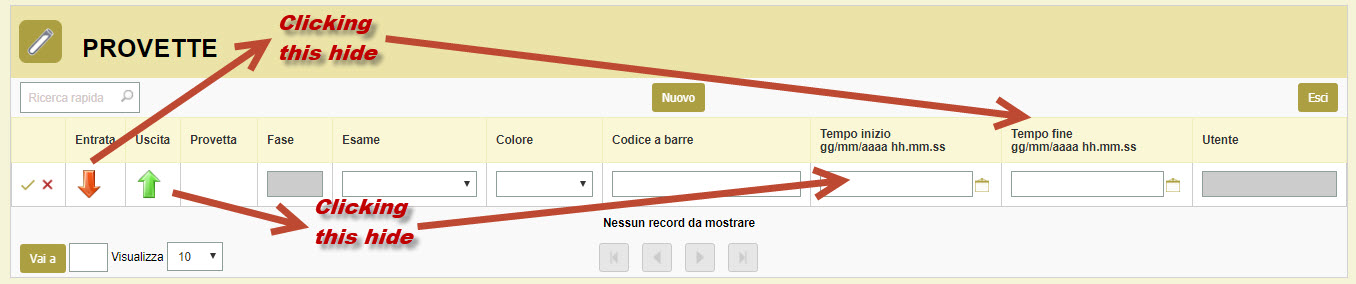
I’m trying to use a form (editable grid view) adding 2 label fields with text like this <img src=’…/_lib/img/scriptcase__NM__ico__NM__arrow_down_red_32.png’ > in order to see images.
After that I’m wondering if it’s possible to add an Ajax event ON-CLICK but it seems not.possible… in order to show or hide fields of form.
See image
Is there any simple workaround available ?
Thanks