Hi all,
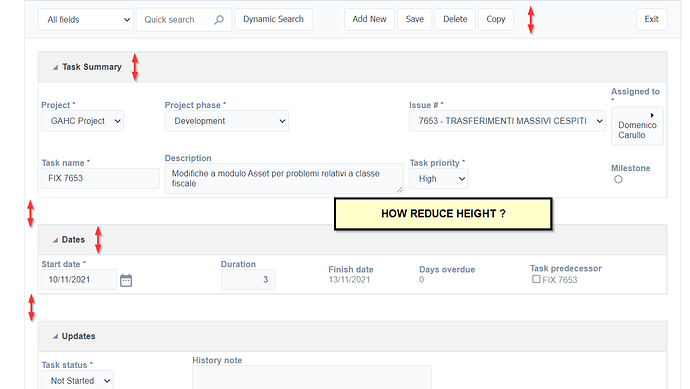
I would like to apply a more compact template/theme in order to see form lines and titles all in a screen and save space that is not used.
I’m not so tech to understand how to edit and modify css themes. Can you help me saying what to do or suggesting what template use or download ?
Attached the image of what I mean… (more clear  ).
).
Thanks
You will have to go and edit the theme for that particular application. I suggest you start by copying the existing theme to a new one.
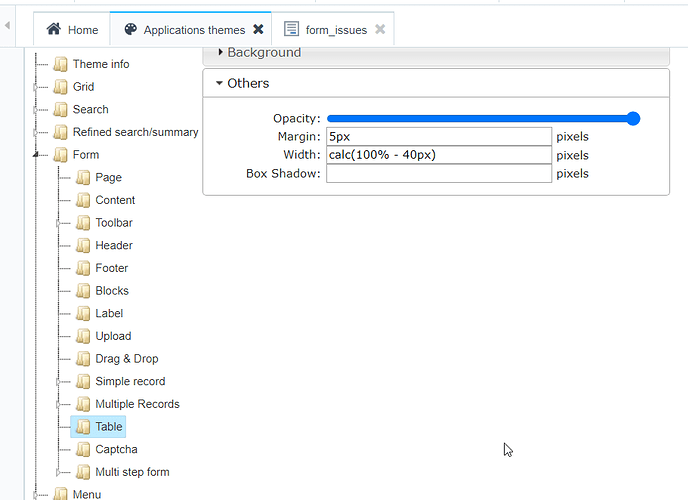
Then in edit, look for the border width under each settings. Change to 0px or 1px
Save and run application.
Remember that Cache can create confusion, so remember to clear the browser cache if it does not display correct the first time
Ok Nico, thanks.
From your reply I suppose that there is not any already done theme available.
I can ask to SC but as usual I will wait for years…
This is not a difficult task and should not take you more than 5 min to do. It is under your control and not that of SC.
Have a look at the Sc9_Rhino theme.
Hello…
another way, is call a function in script init, “Styles”, and create an PHP function . Styles, and then, in your code, beetwen
?>
and <?php write the CSS code to customize some items... .scGridPage { margin: 0px 0px 0px 0px; color: #F2E8E4; } .scGridBorder { margin: 0px 0px 0px 0px; border: none; color: #F2E8E4; } #summary_body > td, #sc_grid_body { padding: 0px 0px 0px 0px; } .scFormDataOdd { padding: 0px 0px 0px 0px; border-style: none; border-width: 0px 0px 0px 0px; } It's util to modify some apps, without modify the main theme...Wow…  It looks very interesting also if it’s a bit still complex for my tech level. I will try to make a test asap. Bye
It looks very interesting also if it’s a bit still complex for my tech level. I will try to make a test asap. Bye
Hi,
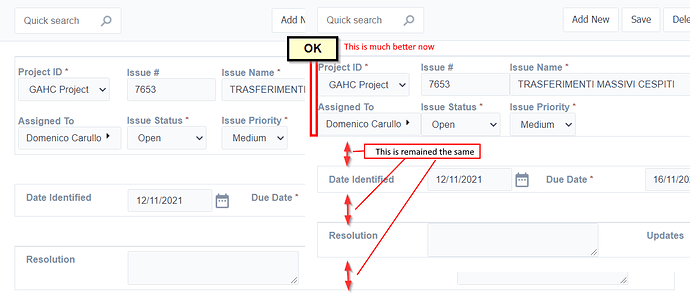
I did as you suggested on a form and something has happened… ;-)))
Is it possible to reduce also the other spaces ??
Sorry but I’m not a developer…
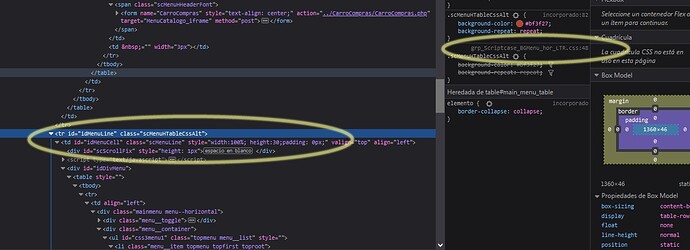
Hello… identify the block with developer tools, and modify CSS with the method described above…
Hi and tanks again,
I founded as to reduce the blocks 
I leave the way in picture for whom could be interested.
awesome, an advantage of your method versus theme editing is that you can use a form and give users a choice to work with a compact or normal layout.
PS you might wanna use css command !important after settings , to make sure your css is leading over the standard settings.
cheerz
In OnScriptInit work fine.
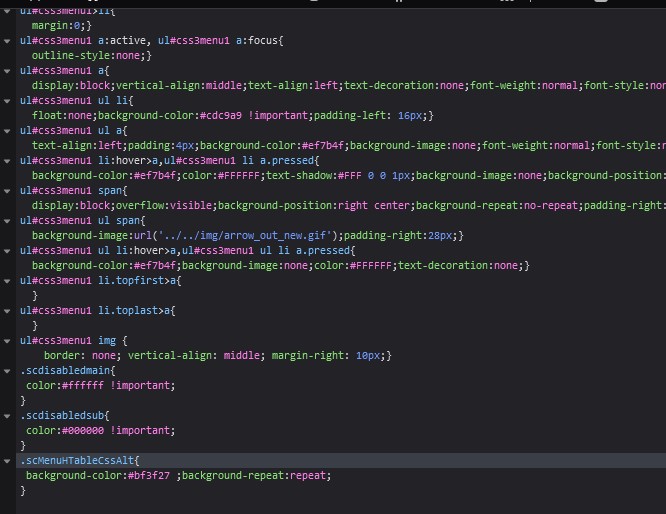
Also on the menus. You can capture the CSS of the menus, and enhance them to a level that the theme editor doesn’t reach…
Copy and paste in a new function “MenuStyle”, and customize the menus…
we should keep all this gold information in a single place of the forum
thanks for that!!!
At the time I had considered putting together a wiki with this type of thing…
I would like to help other guys but I’ve not the proper tech skill… ;-(
Is there any chance to get back to that idea?