Hello ,
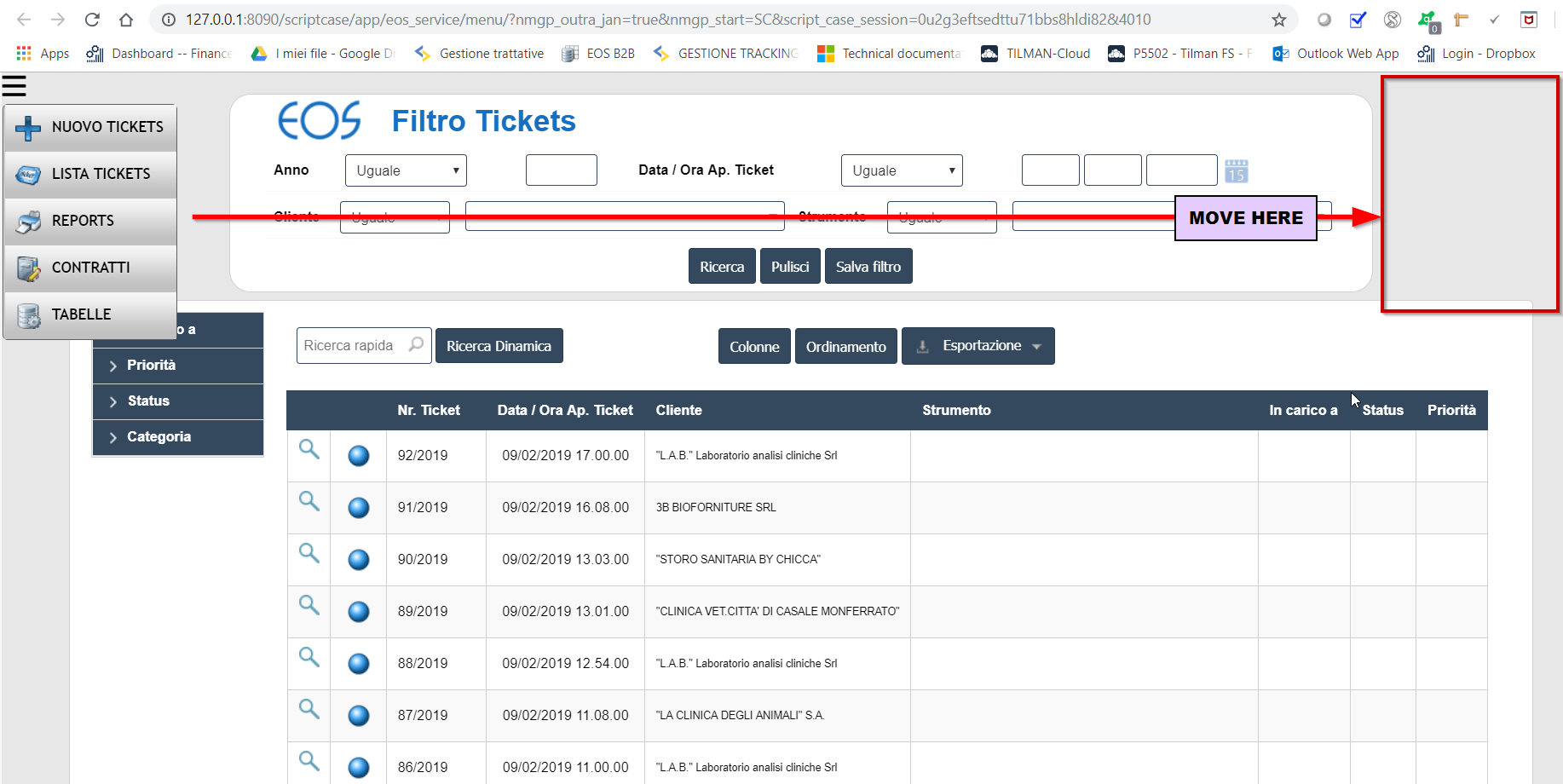
I did some tests but I’m not able to move the vertical menu on the right side .
Is it possible and how ?
In addition is possible to lower the height of single main item . I would like don’t overlap the grid below.
Thanks
See image


Hello ,
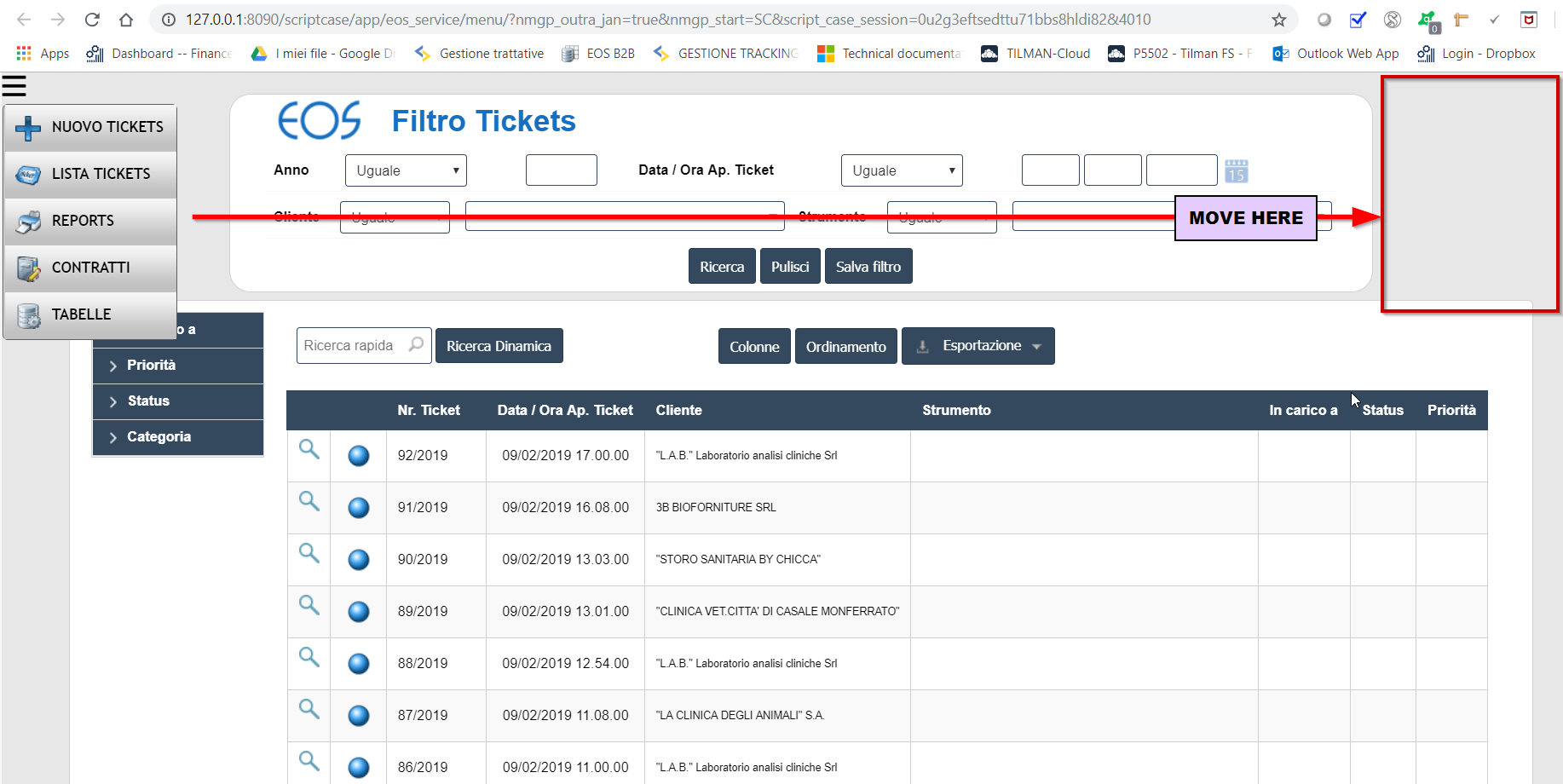
I did some tests but I’m not able to move the vertical menu on the right side .
Is it possible and how ?
In addition is possible to lower the height of single main item . I would like don’t overlap the grid below.
Thanks
See image

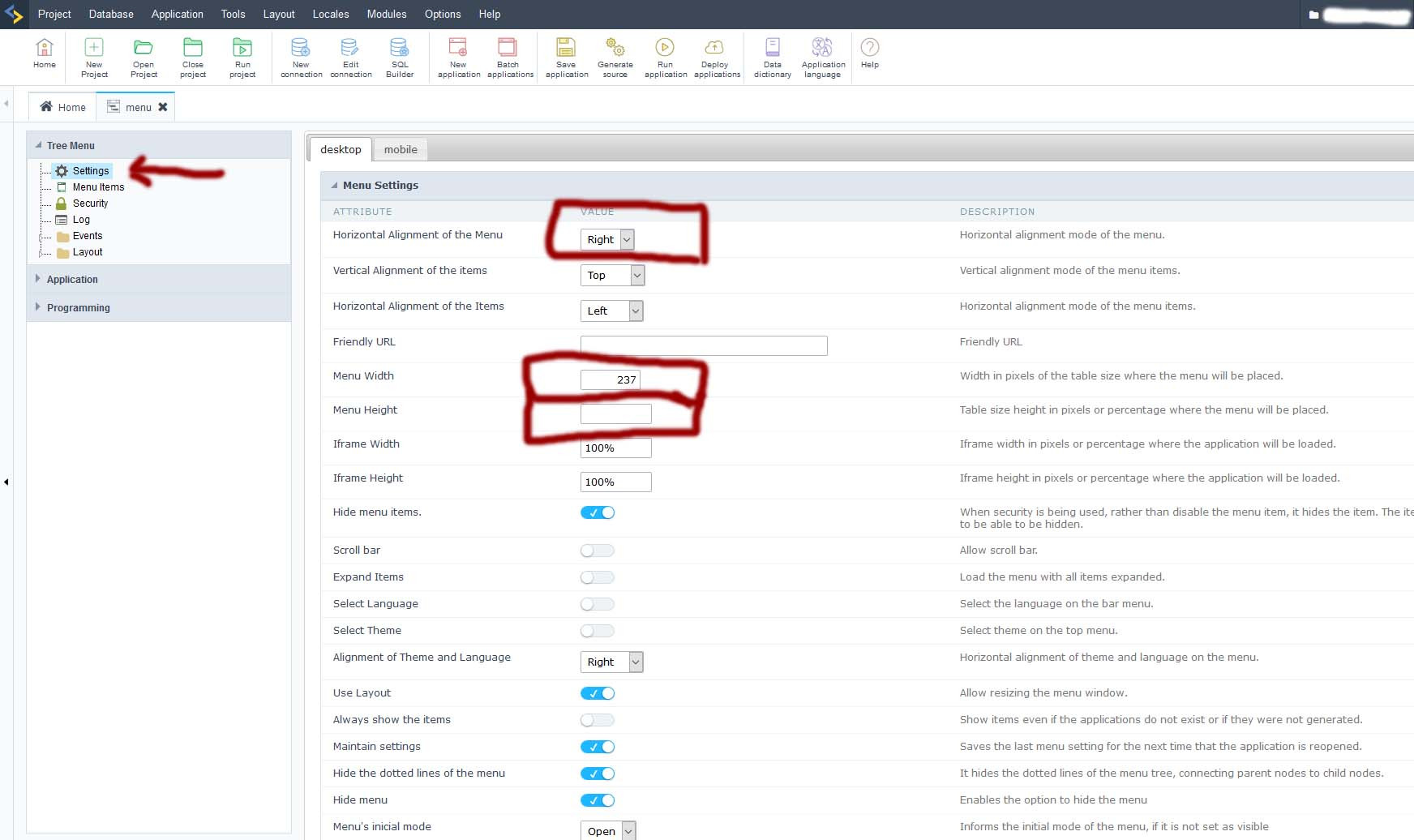
Can be done,
Please see the settings picture…
[ATTACH=JSON]{“data-align”:“none”,“data-size”:“medium”,“data-attachmentid”:86531}[/ATTACH]

Hello Rik and thank for suggestion.
I did it but still on left … ;–((

Yeah, that’s Scriptcase. Sometimes he obviously works for his own.
In such situations, I delete the entire folder where the app is. Then I generate it again. Sometimes it works, sometimes it does not.
When nothing works, I make the whole app. again.
Of course I also take away all the cache and cookies before.
I’m sorry, but I do not have a better tip right now.
Hello Rik, I sent to SC bug group the issue and they said…  that it’s a bug and they will fix it … soon
that it’s a bug and they will fix it … soon  . Thanks again . Bye
. Thanks again . Bye
Nice to hear.
I’m still on version 9.2.16 and maybe that’s why it works for me.
I always wait a few weeks before updating to a higher version. You know. Bugs and other …
I’ve given up on the menu application entirely. Since I’m not using tabs (it’s 2019, not 1992) - I’ve made an external library that loads with one line of code per application and a simple bit of jQuery in a HTML Footer. Although I might went a little overboard on the customisations; the principle holds up for pretty much anything. I’ve created an external library so I can reuse the code on any page, this library includes all the custom PHP / JS / CSS I want - you could put the CSS/JS in the application itself, as an internal library or an external one.
HTML Templates > Footer > Create new
<!--Execute some jQuery once the document has loaded -->
<div id="someClassName"></div>
<script>
$( document ).ready(function() {
someFunctionName()
});
</script>
Now, in a JS file somewhere you could go bananas on customizing things any which way you’d like. For instance, I’ve gotten rid of the menu application entirely and wrapped the in a new
<body>
<div class="scCustomContainer">
<div class="scCustomContent"><!-- the usual scriptcase page goes here --></div>
<div class="scCustomMenu"><!-- your custom menu goes here --></div>
</div>
</body>
Now, you can use CSS flex to position the two <DIV> inner parts any which way you like. Doesn’t really matter which one you place first programatically, as CSS will handle all the issues. It’s really worth reading up on flex, it’s supported on pretty much any browser. Als, you’d be rid of all the nasty iFrame business that should have stayed in 1992 in the first place.
WOW !!! Very interesting . I’m not a pro developer so I’m wondering if is it a bit complicated or not.
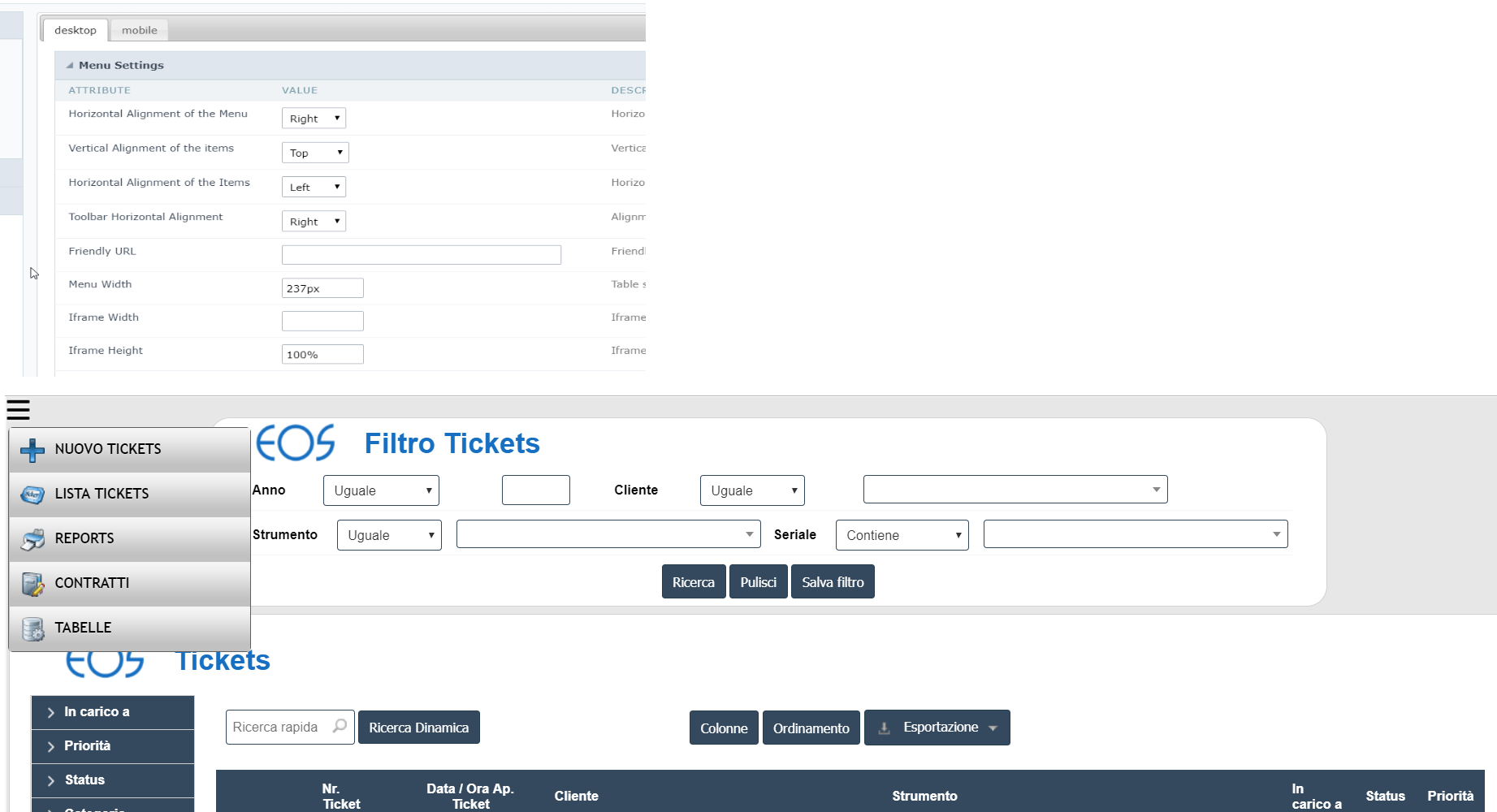
By the way the newest version has fixed the issue but there is still a problem because if the menu is on the right the sub-items must open toward left … At the moment they are out of screen… on the right .
At the moment they are out of screen… on the right .
Perhaps you could extend the JS function that loads the menu, or hook into the JS/CSS setting some other way that makes the menu direction go either way. Could be as simple as one simple line of jQuery after the DOM has loaded (See my previous post about injecting jQuery through the footer HTML).