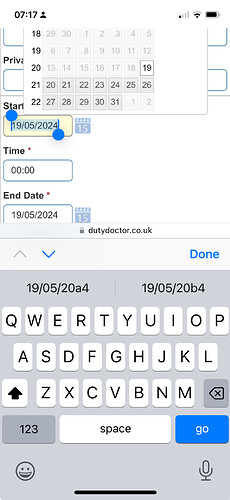
Can I get some help? I’ve had very reasonable user feedback that there are problems when using the datepicker on a mobile device. The keyboard pops up - and this forces the datepicker into a partially off screen position. It also shows a text keyboard, even though the data will be numeric if added via keyboard.
The solution to this is apparently to apply the CSS:
<input type="text" inputmode="none" />
(Everything You Ever Wanted to Know About inputmode | CSS-Tricks - CSS-Tricks)
This also allows you to force the mobile browser to use an email keyboard (with an @) for email fields, numeric keyboard for numeric data etc.
Is it possible to do this in Scriptcase?
(I have also put in as a development request since it seems it would be helpful default behaviour in many circumstances)