I create grid with user defined orientation. Here are the template.
Header Template :
<div id=“wrapper”>
<div id=“kiri”>{LIN1_COL1}</div>
<div id=“kanan”>{LIN1_COL2}</div>
<div class=“clear”></div>
</div>
Body/Free Template :
<table id=“t01” style=“width:100%”>
<tr>
<th id=“ht01” style=“width:10%”>Banyaknya</th>
<th id=“ht01” style=“width:60%”>Nama Barang</th>
<th id=“ht01” style=“width:30%”>Keterangan</th>
</tr>
<tr>
<!-- BEGIN bl2 -->
<td id=“dt01” style=“width:10%;text-align: center;”>{spd_ukuran}</td>
<td id=“dt01” style=“width:60%”>{nama_barang}</td>
<td id=“dt01” style=“width:30%”>{spd_keterangan}</td>
<!-- END bl2 -->
</tr>
</table>
My question are :
-
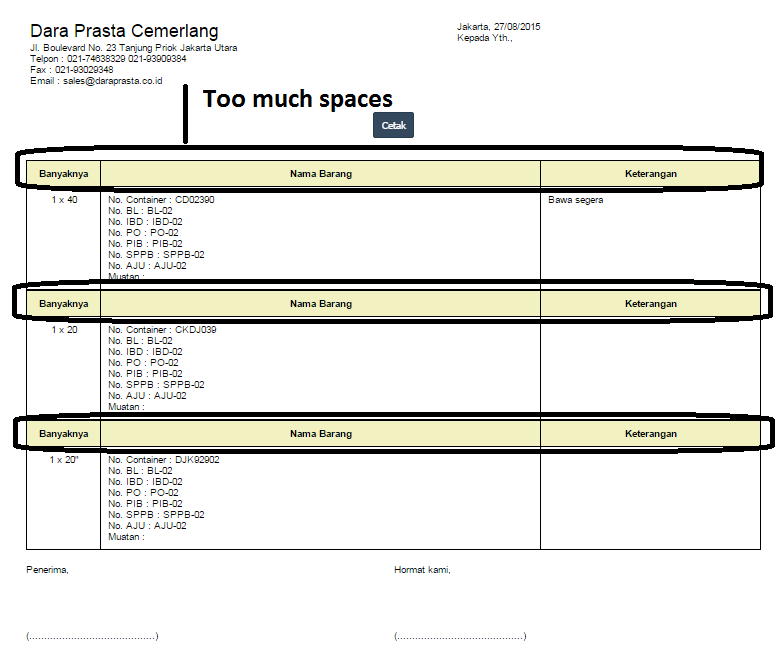
How to decrease the distance between Header and Body Template ? Since SC gives too much spaces between them.
-
How do I create title without repetition ? I can not set the title in each field.
Please help me.