Hello
I want to move Insert,Update,Delete buttons from left side to right side. For that i was looking for the solution and i got one from @scottypaul
But when i am implementing this code it is showing error message, i am not aware of the usage of this code, which changes should i do in the code,so that my problem can be resolved.
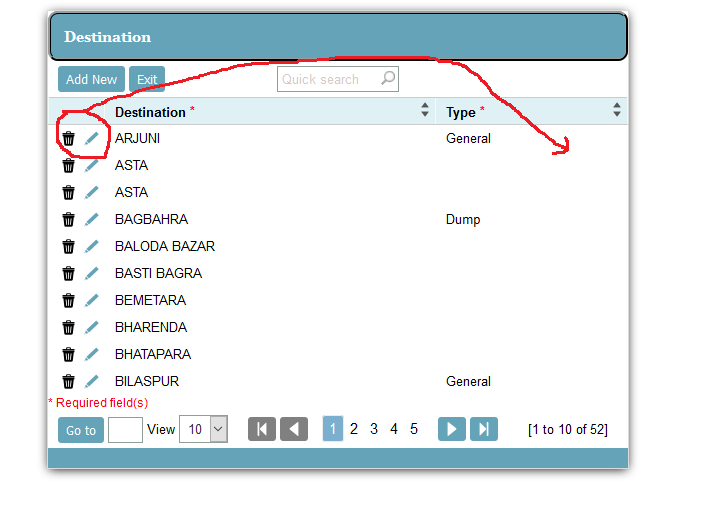
Anyone who knows please describe this code. i am posting the code sent by @scottypaul with the image of my form.
Thanks.
[SIZE=18px]Code of @scottypaul[/SIZE]
echo "
<script>
$(document).ready( function() {
var fcremoved = false;
$(’[id^=“hidden_field_data_sc_actions”]’).each(function(){
if (!fcremoved) {
$(this).parent().parent().children().first().child ren().first().remove();
$(this).parent().parent().children().first().child ren().first().remove();
$(this).parent().parent().children().first().child ren().first().remove();
fcremoved = true;
}
var id = $(this).attr(‘id’).replace(/[^0-9]+/i,’’);
$(this).parent().children().last().remove();
// $(this).parent().prepend(’<td></td>’);
$(this).appendTo($(this).parent());
/td.parent().parent().children().children().first( ).remove();
td.parent().children().first().attr(‘moved’,1);/
});
var timer = 0;
$(’#sc_b_new_t’).click(function() {
timer = setInterval( function() {
$(’[id^=“sc_ins_line_”]’).each(function(){
var id = $(this).attr(‘id’).replace(/[^0-9]+/i,’’);
var td =$(this).parent();
if (td.parent().children().first().attr(‘moved’) != 1) {
td.parent().parent().children().first().after(td.p arent());
$(’[id^=“sc_canceli_line_”]’).each(function(){
$(this).parent()[0].onclick = null;
$(this)[0].onclick = null;
$(this).click(function() {
iSeqVert = $(this).attr(‘id’).replace(/[^0-9]+/i,’’);
var oTBodyOld = document.getElementById(“hidden_bloco_0”).tBodies[0];
var oTROldLine = oTBodyOld.rows[1];
oTBodyOld.removeChild(oTROldLine);
ajax_destroy_tables(iSeqVert);
scEnableNavigation();
“.“sc”.”_insert"."_open = false;
scAjaxHideErrorDisplay(“table”);
});
});
td.parent().children().first().attr(‘moved’, 1);
td.parent().children().last().remove();
//td.parent().prepend(’<td id=“empty”></td>’);
td.appendTo(td.parent());
clearInterval(timer);
}
});
}, 5);
});
});
</script>
";
[ATTACH=CONFIG]n73459[/ATTACH]