hi guys, i spent days and weeks now and then, always trying to solve this but never worked fully ok with me 100% as must be
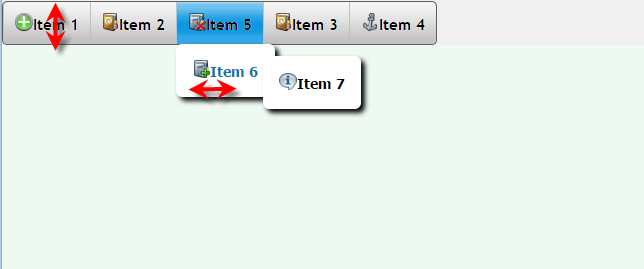
simply, the items are not aligned beside the icons horizontally, and also it is always item touching the icons which looks bad
i tried with css menu that i am using, tried different menus, tried advanced css changing in padding, margins…etc everything you can imagine, but seems the item and the icon are defined as one object in CSS, this is really the outfit of a project which makes it look nice or gives bad impression to end users…
I’m attaching a screenshot for what i mean exactly, i want to know how to control the icon distance from the item text object, like 3 or 4px will be nice, and to make them align in middle virtically regardless to font size will solve the issue… or perhaps if we can align it vertically, then an extra space before the item text will do! but there is not such option as valign in advanced css of the theme and don’t know how to do that in other way… moreover, note that in preview of the application in development (before the run button) looks good, but once you run it it will show bad as you can see in the screenshot… i know there are “dirty” workarounds like playing adding a white or transparent background with extra pixels to the icons, but it is not practice, please can I add custom css in the menu application events and apply only for text or only for icon?
your help input or any idea is highly appreciated