I put
echo '<script>alert("hello, You are welcome");</script>';
in onScriptInit event but the alert box is not poping up. How can I do that in a grid application?

I put
echo '<script>alert("hello, You are welcome");</script>';
in onScriptInit event but the alert box is not poping up. How can I do that in a grid application?
Please has anybody tried javascript in grip application?
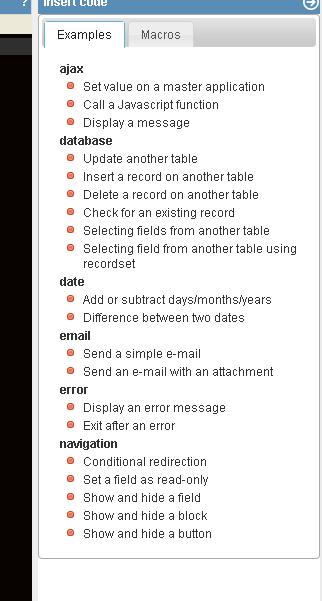
This doesnt work on the OnScriptInit, you can see that by looking in the right of the screen where you see the red points… [ATTACH=CONFIG]n71269[/ATTACH]

so you mean that I should create a javascript function and call it using
sc_ajax_javascript macro
Well, I’ve just tried that piece of code in a grid application and it worked fine.
Is there any error message for you?
Which version of scriptcase are you using?
I’ve tried it again; it’s working but if I add some jquery function
$('#first_bot');
; so for instance if I put the code:
<script>alert("Hello Magezi"); $('#first_bot').css('color','red');</script>
in onFooter event since in OnscriptInit the element is not yet created, it is not working.
I would also like to know, how can I put a script just before the closing tag of body element?
Is the conclusion : Jquery doesn’t work in Grid application?
I keep trying in different ways but umm umum it so desappointing
echo '<script>$(function(){alert("bonjour voila");});</script>';
doesn’t work.
Try placing this in the OnHeader event:
echo “<script>$( document ).ready(function() {
var s = document.createElement(‘script’);
s.type = ‘text/javascript’;
s.id = ‘beforebodyend’;
var code = ‘alert(“hello world!”);’;
try {
s.appendChild(document.createTextNode(code));
document.body.appendChild(s);
} catch (e) {
s.text = code;
document.body.appendChild(s);
}
});</script>”;
A couple of comments:
(1) Note the backslash character in certain places to escape the next character ($ or ")
(2) the JS variable “code” contains your javascript
(3) the mixture of jQuery and JS is because while the pure jQuery solution ran the script, I could not find it in the DOM inspector. There may be some quirk in the jQuery version which SC uses - 1.8.2, which is pretty old at this point.
(4) the same approach could be used to add a script or CSS at the bottom of the <head> tag. Just change document.body in both locations to document.head
I tried all @ SC9, none of them worked for me 
onscriptinit javascript works but it’s useless, nothing drawn yet.
I am also trying to make it work… but nothing