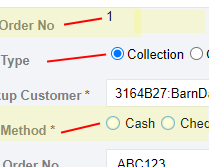
If I set a field to be “Label” or “Radio” on a form, then the field appears a lot higher up than its matching descriptive label:

This looks horrible on the form.
I cannot find a separate padding value in the themes, so at the moment I have to correct the CSS padding on each individual label, which is not great. Does anyone have a better solution? It’s been like this since we started working with SC about 5 years ago!
