Estimados: Alguien sabe como hacer las lineas horizontales de separaci?n entre las opciones de men??
Hola
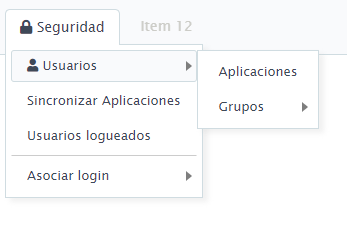
Usted puede crear separación en menus similares a estos con unas simples personalizaciones en su CSS. Resultado final:

Para este ejemplo use el theme de menu: crystaline/black
Para crear un sepador ingresa un item al menu con LINK: http://separator
de esa forma podemos seleccionarlo con CSS
menu OnLoad use este codigo:
echo '<style>
.scMenuHTableCssAlt {
background-color: #f9fafc;
border: 1px solid #d0dce1;
}
ul#css3menu1 li.toproot>a {
color: #3f4958;
opacity: 1;
}
ul#css3menu1 li.toproot:hover>a, ul#css3menu1 li.toproot a.pressed {
border: 1px solid #d0dce1;
z-index: 100;
position: relative;
background: #fff;
top: 1px;
border-bottom: none;
}
ul#css3menu1 {
background: none;
}
ul#css3menu1 ul a {
background-color: #fff;
color: #3f4958;
border: 1px solid #fff;
padding: 5px 15px;
}
ul#css3menu1 ul {
border-radius:0px;
background-color: #ffffff;
border: 1px solid #d0dce1;
opacity: 1;
padding: 2px 5px 5px 5px;
box-shadow: #cccccc45 5px 4px 5px;
}
ul#css3menu1 ul li:hover>a, ul#css3menu1 ul li a.pressed {
background-color: #f9fafc;
color: #FFFFFF;
color: #3f4958;
border: 1px solid #d0dce1;
border-radius: 3px;
}
ul#css3menu1 ul span:after{
border-top: 5px solid transparent;
border-bottom: 5px solid transparent;
border-left: 6px solid #7e7e7e;
content: \'\';
position: absolute;
right: 5px;
top: 11px;
}
ul#css3menu1 ul span{
background:none;
}
ul#css3menu1 ul ul {
border-color: #d0dce1;
}
ul#css3menu1 ul a[item-href*="http://separator"]{
font-size: 0;
border-top:1px solid #ccc;
border-radius:0px;
padding: 0px;
}
ul#css3menu1 ul li:hover>a[item-href*="http://separator"] {
background-color: #fff;
border:none;
border-top:1px solid #ccc;
border-radius:0px;
padding: 0px;
}
</style>';Esta parte oculta el texto del item que contiene el link a http://separator y agrega una linea horizontal:
ul#css3menu1 ul a[item-href*="http://separator"]{
font-size: 0;
border-top:1px solid #ccc;
border-radius:0px;
padding: 0px;
}
ul#css3menu1 ul li:hover>a[item-href*="http://separator"] {
background-color: #fff;
border:none;
border-top:1px solid #ccc;
border-radius:0px;
padding: 0px;
}
Estimado: Genial!!! le agradezco mucho su aporte porque no manejo mucho CSS.
Ahora… PARA LA GENTE DE SCRIPTCASE… podrían agregar al gestor de menú la opción de separador, tal como en las barras de herramientas ¿cierto?
