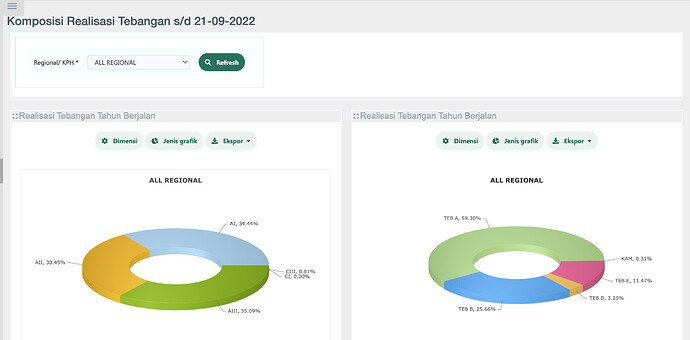
The result is lke this,
In the dashboard application, I use Search application at the top, and I put 2 charts under the search application.
To communicate to chart application, I use $_GET.
In the SQL of the chart I use global variable, such as select … from table1 where column1 = [filter1] and in Event onApplicationInit of the chart I check the value of $_GET.
if (isset($_GET[‘lokasi’])) {
[filter1] = $_GET[‘lokasi’];
} else {
[filter1] = ‘ALL REGIONAL’;
}
The key point is in the search application. I add PHP method, named reloadDashboard
echo “<HTML>
<script>
parent.document.getElementById(“id-iframe-0”).contentWindow.document.location.href=”…/chart_prod_komposisi_all_divreg/index.php?lokasi=".{kode_regional}."";
parent.document.getElementById(“id-iframe-1”).contentWindow.document.location.href="…/chart_komposisi_tebangan/index.php?lokasi=".{kode_regional}."";
</script>
</HTML>";
Then I call reloadDashboard() in onValidate Event.
That’s all.
To know the id of the iframe, you should use inspect element of the browser
Hope this helps…