how to make not visible or eliminate the checkbox “delete this record” on a form with an image file field ?
I don’t need this feature in my application.
Re: make not visible the checkbox “delete this record” for image file field
I believe this is built in to SC.
I would suggest:
-create a JS function to hide the checkbox in the document:
document.getElementById(“checkbox”).style.visibility=“hidden”;
-or-
document.getElementById(“checkbox”).style.display=“none”;
You will have to get the element name using Firebug or Developer tools.
The other option is to edit the generated code and remove the checkbox, but this would have to be performed after each generate.
Regards,
Scott.
Re: make not visible the checkbox “delete this record” for image file field
IS this way is tested??
I will try this and give a feed back to you is it is working or not.
How about it i try it in ajax is it possible??
but the name of the field is in array
the javascript did not may not understand what the name of the check box??
Re: make not visible the checkbox “delete this record” for image file field
document.getElementById(“name_of_checkbox_field”).style.visibility=“hidden”;
Regards,
Scott.
Some code to remove all rows of checkboxes and “Delete File” labels in upload field.
Hi there, i tried this code. It was returning Null, i realised that you need to “getElementByClassName” and not “ById” also when it did work it only seemed to hide the first row of check boxes.
The code below will remove all rows of checkboxes and “Delete File” labels whilst keeping the file and icon. Hope this helps anyone.
This code needs to be run in JavaScript>>>Form>>>onload event
Names of the classes you want to hide can be found using Chrome, FireFox, IE’s Dev tools DOM explorers.
Replace Red highlighted text with the names of classes you want to hide or show:
var hidechkbx = document.getElementsByClassName("name_of_checkbox_class");
for(var i = 0; i < hidechkbx.length; i++)
{
hidechkbx[i].style.visibility="hidden";
}
var hidechkbx = document.getElementsByClassName("name_of_class_that_holds_checkbox_DeleteText_and_file");
for(var i = 0; i < hidechkbx.length; i++)
{
hidechkbx[i].style.visibility="hidden";
}
var hidechkbx = document.getElementsByClassName("name_of_class_that_shows_image_or_document_file_and_icon");
for(var i = 0; i < hidechkbx.length; i++)
{
hidechkbx[i].style.visibility="visible";
}
This code could probably be tidied up a little not really a Java guy, but it does the job. 
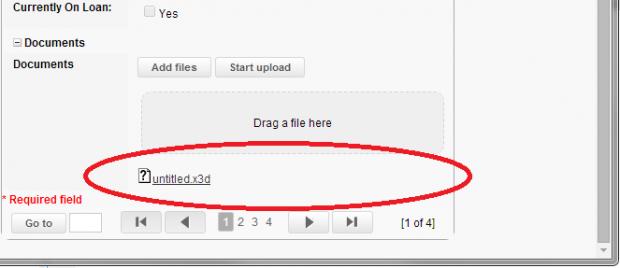
Effects of code can be seen below: