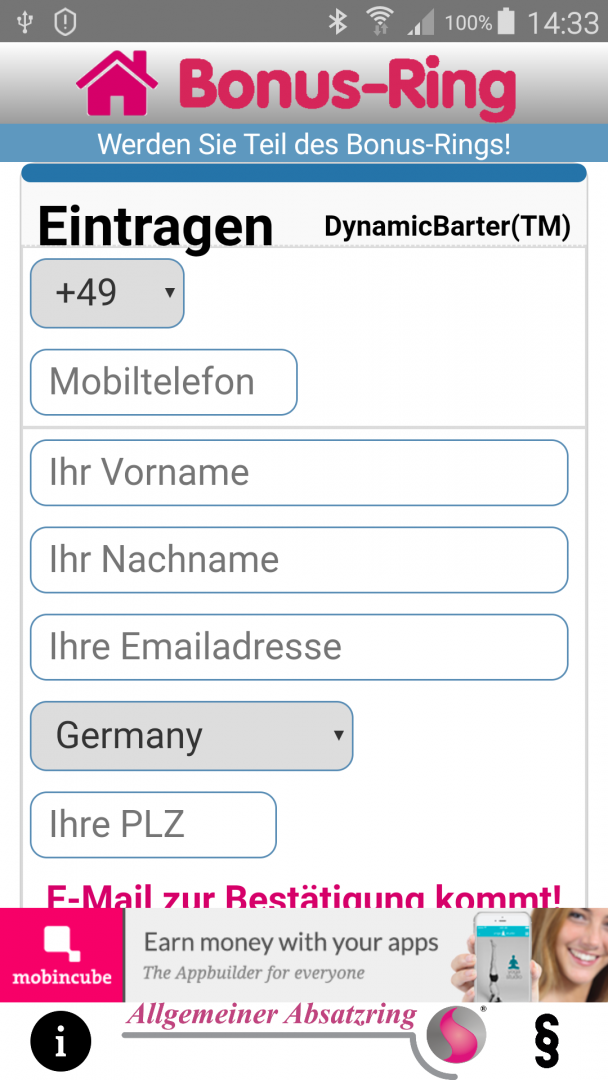
I get it displayed in the smartphone like this (but will have have the fields “country” and “Mobiltelefon” beside and not below):
[ATTACH=JSON]{“data-align”:“none”,“data-size”:“custom”,“height”:“368”,“title”:“Screenshot_2019-07-17-14-33-23.png”,“width”:“207”,“data-attachmentid”:88209}[/ATTACH]
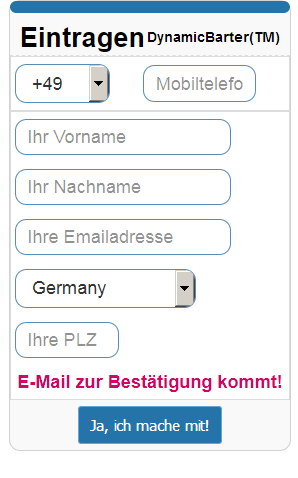
So it looks fine in desktop version (and should look same in the mobile):
[ATTACH=JSON]{“data-align”:“none”,“data-size”:“custom”,“height”:“324”,“title”:“desktop_version.PNG”,“width”:“202”,“data-attachmentid”:88210}[/ATTACH]
How to make it looking same for mobile?
Thanks for tip!
Klaus