Hi all,
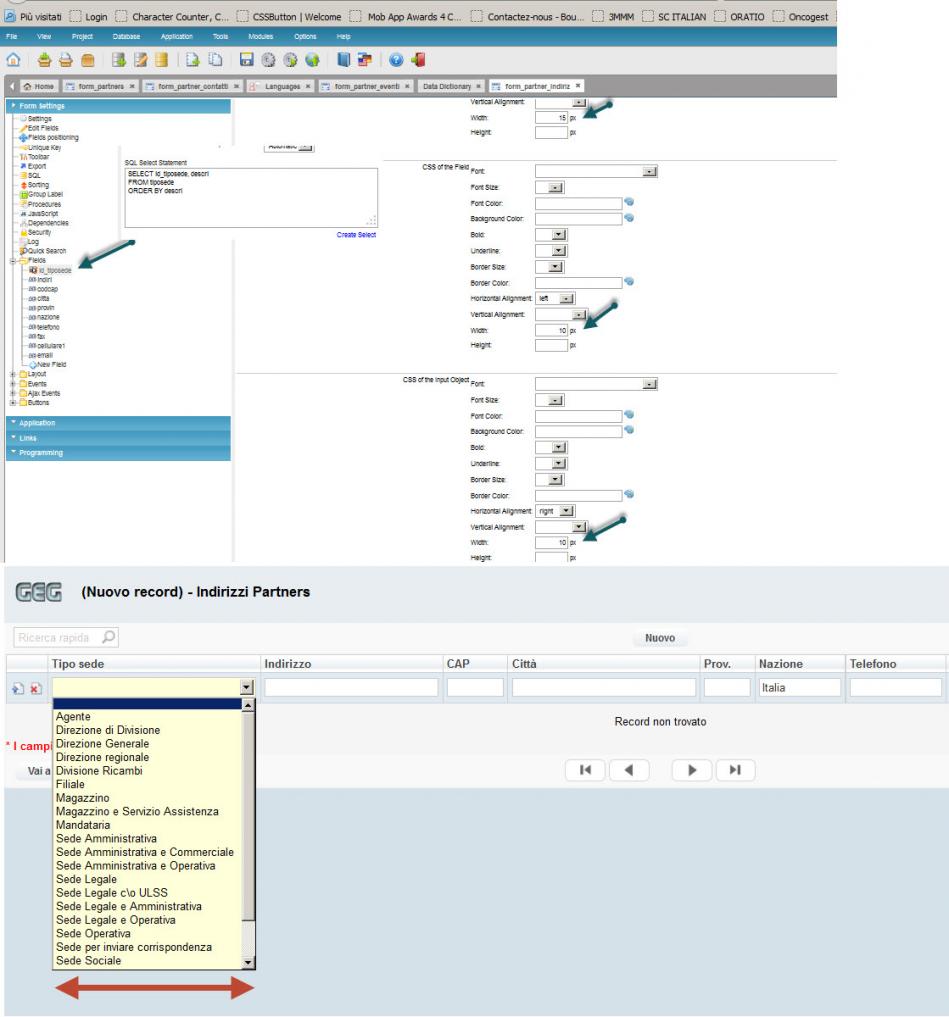
I’m trying to narrow a select data type field present into an editable grid.
Every kind of reducing pixels on display setting do not take effect.
The width is set automatically based on content of listed value of match box.
I’m a little… tired in this period.;-), but I do not remember such kind of limits.
Thanks