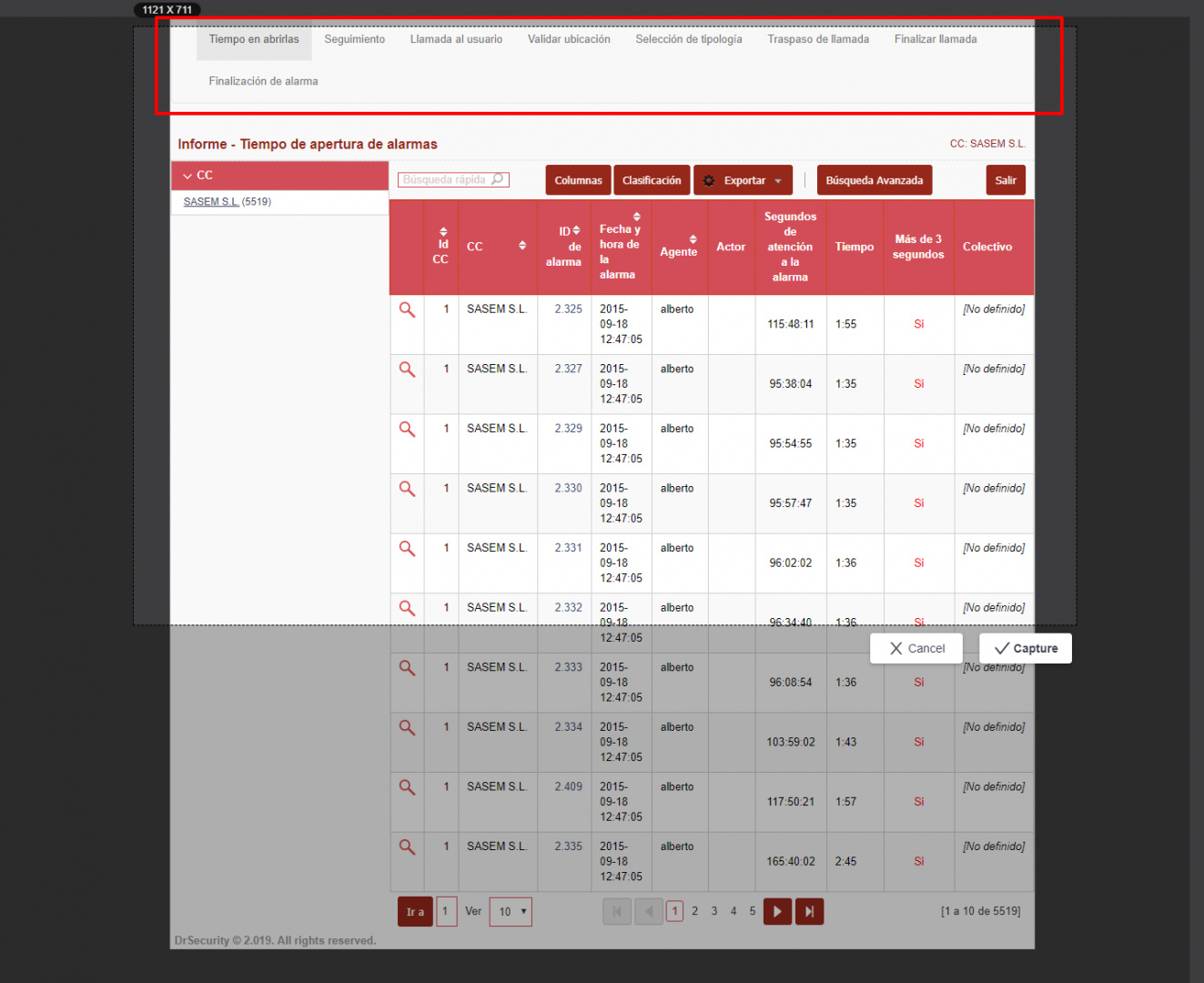
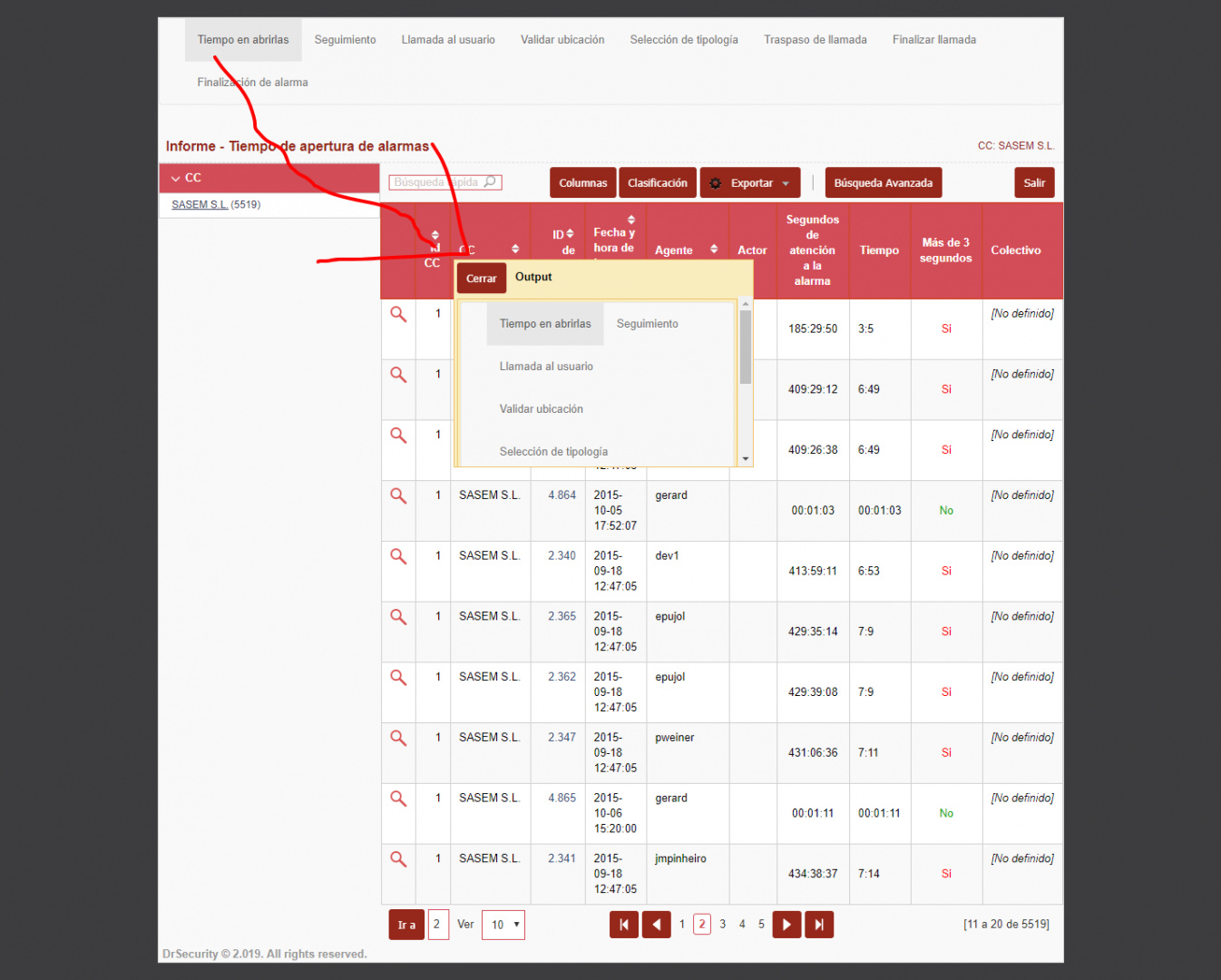
Hi, I’ve the next requirement, I want to add a navigation var on a grid view to make different grids on a better accessible way. My SC version is 8. To do that, I’ve added the html code for the navbar on the onHeader event of the grid.
The result is the attached image. The problem comes when I navigate, into the grid, that a error modal layer appears all the time (see attached image). What can I do to avoid this modal layer and keep the navbar?