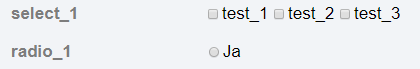
Usually Select and Radio fields on Scriptcase forms are shown using the traditional HTML checkboxes, …
[ATTACH=CONFIG]n79858[/ATTACH]
But advanced websites often use sliders for a better UI.
[ATTACH=CONFIG]n79859[/ATTACH]
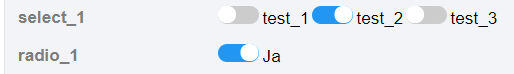
more samples :
[ATTACH=CONFIG]n79860[/ATTACH][ATTACH=CONFIG]n79861[/ATTACH]
I searched for such a solution when I developed some projects for clients in the past.
Now a webinar by Marcia did inspire me to a small blog, how to do such an implementation for Scriptcase forms.
If someone is interested, please have a look at:
https://asdw.de/en/toggle-slider-as-select-or-radio-buttons-in-scriptcase/
Suggestions for improvement are very welcome 


![]()