Hi all,
I ask an expert if, in some way, a dashboard widget could be configured with objects (KPI or totals, calculations) that are automatically inserted based on movements or master data connected. So far … everything is clear ;-))
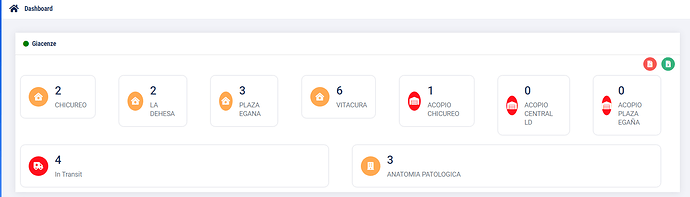
Basically I have boxes connected to records (e.g. departments/warehouses) which are reported in the widget once created and then as highlighted numbers they report totals calculated as sums etc. (usually linked to performed movements).
So if I create a new warehouse as a registry, the new box will appear into dashboard as Warehouse xyz with total = 0 and then, depending on the input/calculated parameter it will be updated based on movements or entries.
Not being very expert, this seems a ‘bit’ complicated to me given that I have always seen dashboard objects managed only as foreseen ex ante with the relative formula connected. Nothing dinamic about appearing or not of widget’s objects.!
What do you think ?
Thank you
I attach a similar example just to better understand the question.