How can I use a separator on Menu Applications?
Re: Separator
Hi,
You can use an Image to do it.
V?tor Jamil
Image doesn’t show unless a link is created. I tried making the link just “#” so it would show image. It does show image but image is clickable and when clicked makes the page loading sign forever, page loads but continues to load the blue loading circle.
Hello
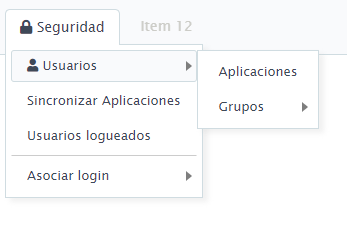
Yes you can create menu separator with simple CSS modifications. Final result:

For this example use theme of menu: crystaline/black
To create a menu separator add an item to the menu with LINK: http://separator
this way we can select it with CSS
menu OnLoad use this code:
echo '<style>
.scMenuHTableCssAlt {
background-color: #f9fafc;
border: 1px solid #d0dce1;
}
ul#css3menu1 li.toproot>a {
color: #3f4958;
opacity: 1;
}
ul#css3menu1 li.toproot:hover>a, ul#css3menu1 li.toproot a.pressed {
border: 1px solid #d0dce1;
z-index: 100;
position: relative;
background: #fff;
top: 1px;
border-bottom: none;
}
ul#css3menu1 {
background: none;
}
ul#css3menu1 ul a {
background-color: #fff;
color: #3f4958;
border: 1px solid #fff;
padding: 5px 15px;
}
ul#css3menu1 ul {
border-radius:0px;
background-color: #ffffff;
border: 1px solid #d0dce1;
opacity: 1;
padding: 2px 5px 5px 5px;
box-shadow: #cccccc45 5px 4px 5px;
}
ul#css3menu1 ul li:hover>a, ul#css3menu1 ul li a.pressed {
background-color: #f9fafc;
color: #FFFFFF;
color: #3f4958;
border: 1px solid #d0dce1;
border-radius: 3px;
}
ul#css3menu1 ul span:after{
border-top: 5px solid transparent;
border-bottom: 5px solid transparent;
border-left: 6px solid #7e7e7e;
content: \'\';
position: absolute;
right: 5px;
top: 11px;
}
ul#css3menu1 ul span{
background:none;
}
ul#css3menu1 ul ul {
border-color: #d0dce1;
}
ul#css3menu1 ul a[item-href*="http://separator"]{
font-size: 0;
border-top:1px solid #ccc;
border-radius:0px;
padding: 0px;
}
ul#css3menu1 ul li:hover>a[item-href*="http://separator"] {
background-color: #fff;
border:none;
border-top:1px solid #ccc;
border-radius:0px;
padding: 0px;
}
</style>';this part does the trick hiding the text of the item with http://separator and adding a horizontal line:
ul#css3menu1 ul a[item-href*="http://separator"]{
font-size: 0;
border-top:1px solid #ccc;
border-radius:0px;
padding: 0px;
}
ul#css3menu1 ul li:hover>a[item-href*="http://separator"] {
background-color: #fff;
border:none;
border-top:1px solid #ccc;
border-radius:0px;
padding: 0px;
}
