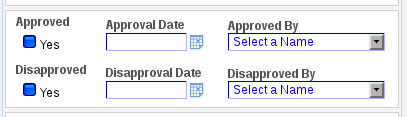
I have a checkbox a date field and a select field in a block on a form. I want the checkbox to automatically put a checkmark in it when I choose a date with date picker or select something from the select field. I looked at all the code and there is a class that handles checking the box but I can’t make heads or tails of it. I looked at ajax events on click but you can’t select a checkbox to be reloaded by any other field. You can reload the checkbox with this event from a select but I need the opposite. I have the same combination of fields in the same block:
What I want is if you select a date in date_approved the approved checkbox checks if you select a date in date_disapprove the disapprove checkbox checks and the approved checkbox unchecks. I figure I have to create a separate ajax event but I have no idea what to put in it.