GET http://127.0.0.1:8091/scriptcase/app/VM_LINUX/_lib/lib/jquery-3.6.0.min.js net::ERR_ABORTED 404 (Not Found)
?nmgp_outra_jan=true&nmgp_start=SC&1701:14 Uncaught ReferenceError: $ is not defined
at ?nmgp_outra_jan=true&nmgp_start=SC&1701:14
(anonymous) @ ?nmgp_outra_jan=true&nmgp_start=SC&1701:14
jquery.mobile-1.2.0.min.js:2 Uncaught TypeError: Cannot read property ‘extend’ of undefined
at jquery.mobile-1.2.0.min.js:2
at jquery.mobile-1.2.0.min.js:2
at jquery.mobile-1.2.0.min.js:2
at jquery.mobile-1.2.0.min.js:2
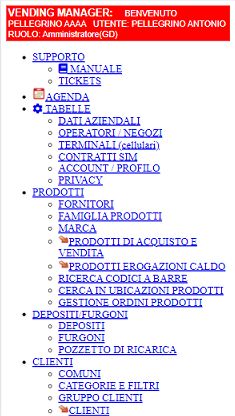
I am attaching images of how the menu currently appears from a mobile device.