Hello!
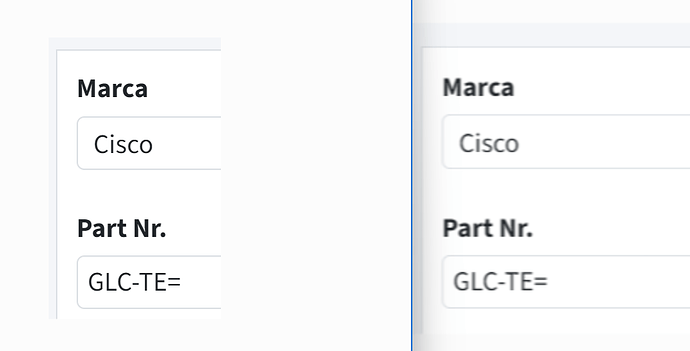
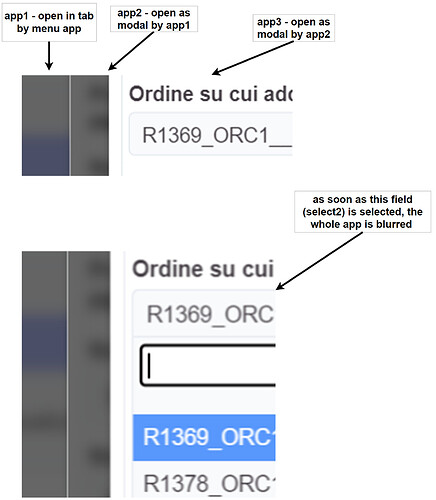
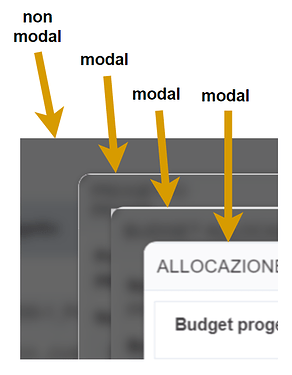
Unfortunately, we have experienced the same issue: opening a modal (usually within another modal) sometimes - but not always - produces a blurred form that is very unpleasant for the eyes and makes it very hard to work with, even just for a short time.
It seems to happen more often when using ‘modal form’ to edit or insert from an editable grid view form.
Randomly re-sizing the whole browser helps fixing it sometimes, but overall working with a smaller browser window is not an acceptable solution for the user, especially if it causes a different form to be blurry in the new size.
Manually changing the height of the iframe height via the chrome dev tools (F12) can bring a slight improvement. Manually changing the value for margin-top and margin-bottom of the #TB_iframeContent can bring a big improvement. Both cases might also produce blurry results when using a different window size or monitor, so that would only help if one can guarantee a certain viewport size for all users - which obviously is not very helpful.
I have also noticed that, during the (very short) transition period between pressing the close button and the modal actually closing, the blur effect seems to disappear.
It would be greatly appreciated, if someone could have a look at this, since otherwise the nice effect of modal stacking (see the image from @robydago above) could never be used.