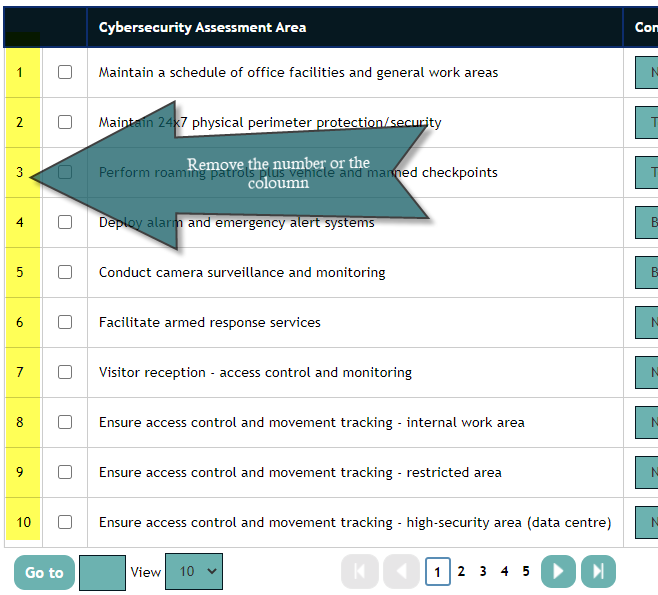
I have a form and don’t want to display or show the record number (this is not the database ID number) on the screen. I have searched the forum but could not find anything related to to it. I suspect that perhaps some css would do the trick as well. Any suggestions?
Check the “Display Line Number” flag in grid settings.
Tried that and works if the form is Grid. The users then have save on every record they change.
With the form for multiple Records, the changed record is marked and then one Save as selected. If the Form orientation is set to Multiple Records then there in no “Display Line Number” flag to remove the Line Number
In this case you need to use some JS like this:
document.getElementById(“hidden_field_data_sc_seq1”).style.display = “none”;
document.getElementById(“hidden_field_data_sc_seq2”).style.display = “none”;
…
document.getElementById(“hidden_field_data_sc_seqN”).style.display = “none”;
Thank you for the suggestion. I added to the Javescript on form load. The only problem now is the heading block is still wide and now heading and data is not aligned. IE: Heading has more columns than the data.
I saw that the heading has colspan = “2”, so I tried adding document.getElementsByClassName(“scFormLabelOddMult”).colSpan = “1”;
But this does not work at all
Try to put these lines of code in the Form -> onLoad javascipt event
$(’[id^=“hidden_field_data_sc_seq”]’).hide();
$(‘tr[id=“sc-id-fixed-headers-row-0”’).find(“td:first”).attr(‘colspan’,1);
Vincent, you are my hero. This worked 100%
Thank you for the support
Not all heroes wear capes

Great solution Vincenzo!
The solution that worked was:
$( “#quicksearchph_t”).remove();
$("[id^=hidden_field_data_sc_seq]").hide();
$(“tr[id=sc-id-fixed-headers-row-0”).find(“td:first”).attr(“colspan”,1);
Not sure what has changed since the last update, but now the blank heading block is back. IE: $(“tr[id=sc-id-fixed-headers-row-0”).find(“td:first”).attr(“colspan”,1); does not work any more
Any suggestions
I changed the script to
$(‘tr[id=“sc-id-fixed-headers-row-0”’).find(“td:first”).attr(‘style’,‘display:none’);
This works for me now
Excellent
Thanks Nico