I have written a rest api to store images uploaded under htdocs/imguploads. Using postman I have uploaded and physically verified the location of the image. It is getting properly stored. I am also inserting the file name of the image in MySQL table.
I have created a grid application which has to show the image against a particular record. But I am not able to get the path properly set. I have tried storing the path inside the database and also using only the file name. either way I am not able to display the image.
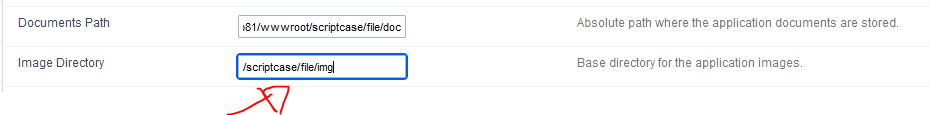
T[LEFT][SIZE=13px]he default path for images in the path is “G:\xampp\htdocs\lineclearance_lib\file\img”. If I drop the jpg in this folder, the same is visible in the grid application. But I want to change this path to “G:\xampp\htdocs\imguploads”. How to do this ? [/SIZE][/LEFT]
Suresh
the default path for images in the path is “G:\xampp\htdocs\lineclearance_lib\file\img”. If I drop the jpg in this folder, the same is visible in the grid application. But I want to change this pathtto “G:\xampp\htdocs\imguploads”. How to do this ?
I have been able to resolve my problem though not as I wanted it. But I would like to share my travails and how I arrived at my ‘solution’ and will be glad if it is even remotely helpful to others.
Let me outline my goal first.
- I am developing an android mobile app which uploads images to a local server - g:\xampp\htdocs\imguploads. For this I developed a REST API (Blank application within scriptcase)
- The rest api is in a separate directory - g:\xampp\htdocs\lcappi
- I developed another project / application which is in g:\xampp\htdocs\lineclearance
- The lineclearance project (3 above) has a grid application which will query records and show the images uploaded in 1 above.
Issues faced - Referencing the path of the image folder imguploads from 1 above in the project 3 and 4 steps above.
My work around (I will not call it solution because I had to make some deviation from the requirement)
I changed the image folder in 1 above to g:\xampp\htdocs\lineclearance\imguploads
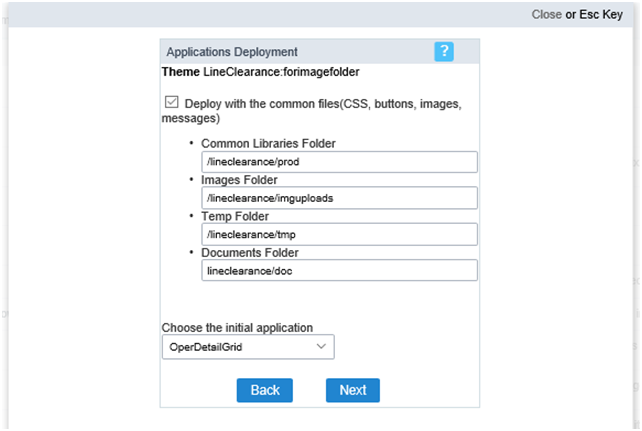
Then I deployed my lineclearance project using advanced deployment (see screenshot attached). Set the path as set in the screenshot
common libraries folder : /lineclearance/prod - use your project name instead of lineclearance
images folder : /lineclearance/imguploads
set tmp and doc accordingly. YOU HAVE TO CREATE A tmp folder under the project folder (here lineclearance). This is necessary when you run the configuration the first time after deployment.
Download the sc_prod_versionnumber.zip containing the common libs. Extract them such that the prod, conf and file folders are created under the project and not in another subdirectory under project. (or whatever path set by you).
Next run the browser pointing to the project , configure.
I am not sure about the glo_nm_path_imagens variable. I tried it and it just returns the path set in the deployment. In my case from the above steps, it will show “[SIZE=13px]/lineclearance/imguploads”. I am also not sure if I can use this to go to the root and then the imguploads folder as my earlier requirement. [/SIZE]
[ATTACH=JSON]{“data-align”:“none”,“data-size”:“thumb”,“data-attachmentid”:87802}[/ATTACH]