Hi.
Something that I have had a lot of trouble with in Scriptcase for years, is achieving consistent field alignment in grids. Not sure what I am doing wrong, or if it just buggy, but I am hoping someone can point me in the right direction.
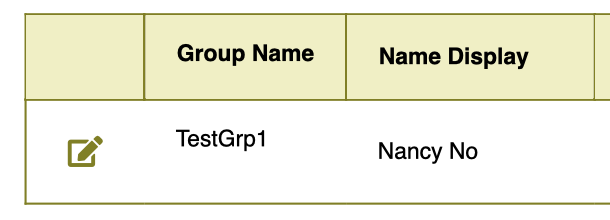
The attached picture is an example of what I often get…

In this particular case, both of these fields are text fields, and as far as I can tell they have the same settings (other than length). I have checked Edit Fields (list) and the Tile Horizontal Alignment and Text Alignment is always set the same for each field (not that it impacts this particular issue - but I want you to be sure I set everything the same!).
When I edit each specific field, in the display settings block, the Text Alignment and Vertical Alignment fields are always set to ‘Left’ and ‘Middle’, respectively, and the same for the Title values as well. How then, in the example above, is the "Group Name’ data aligned higher than the ‘Name Display’ value?
I have been through Application Themes, mainly for the Grid, and I have tried to ensure everything is set consistently. What am I missing and where else should I be looking?
Any assistance appreciated.
Regards.
